

|
Soziпрезентации с анимированными переходами |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
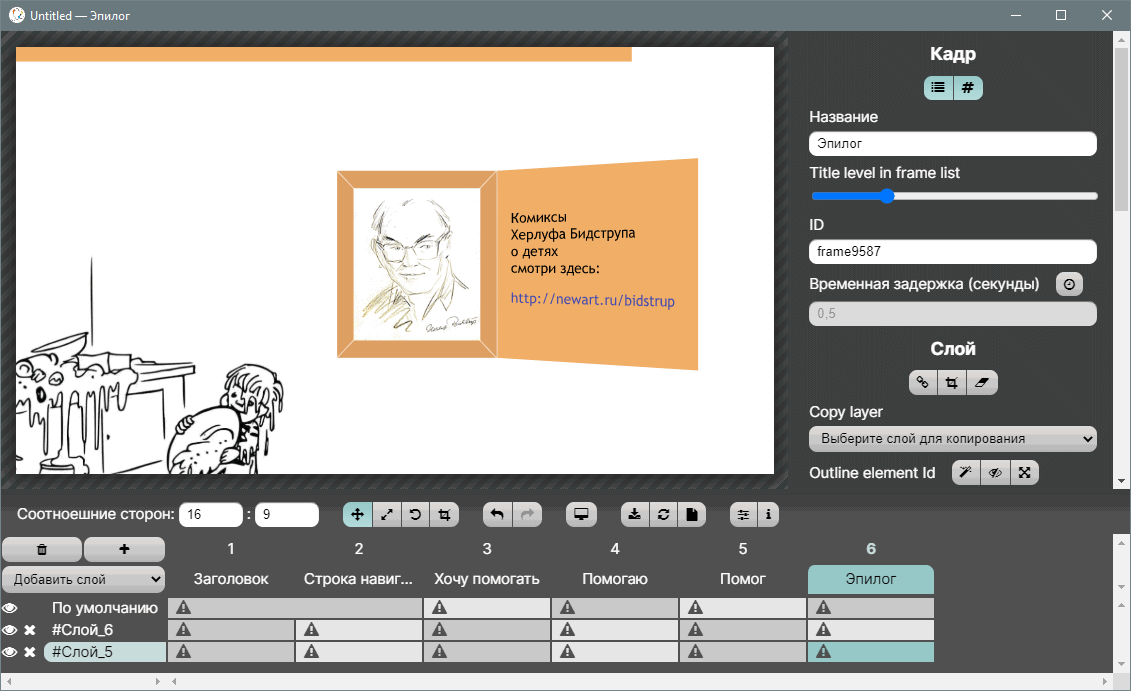
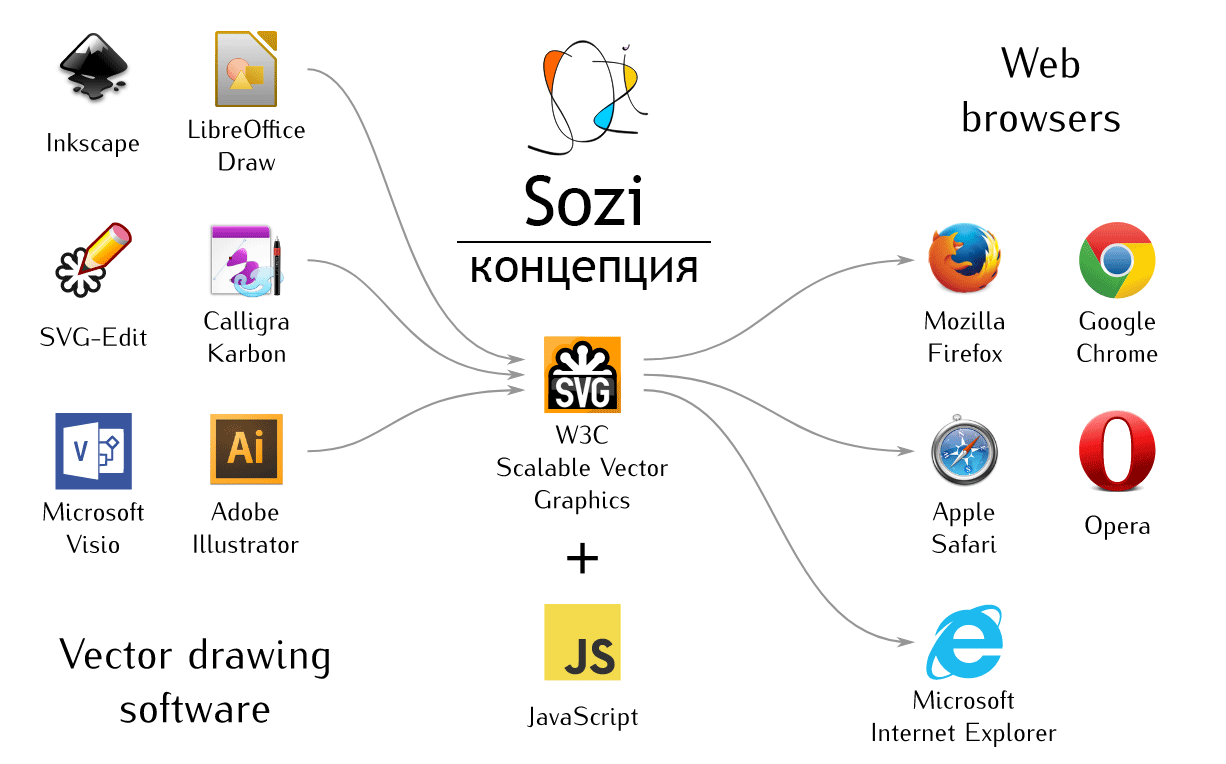
О программеSozi – легкая программа для создания презентаций с анимированными переходами между слайдами (кадрами). Идеология работы состоит в том, чтобы загрузить в программу один SVG файл, созданный заранее, в котором почти в произвольном порядке будут размещены композиции для каждого слайда будущей презентации. А в Sozi пользователю останется создать серию слайдов, на каждый слайд назначить отдельный участок svg-изображения, назначить тип и время перехода между слайдами и сохранить в один из форматов: HTML (для демонстрации в браузере), PPTX (презентация в PowerPoint) или MP4 (видео).  В чём создавать заготовкуSVG – это формат векторной графики. Особенность векторной графики состоит в том, что основные объекты (фигуры, линии, тексты) описываются формулами, а не по пикселу отдельно, как это принято в растровой графике. За счет формул масштабирование векторной графики происходит без потерь качества изображения. Вместе с тем в векторную графику можно встроить растровую картинку, в этом случае качество ее масштабирования будет зависеть от разрешения этой картинки. Создаются svg-файлы в программах векторной графики. Самые известные – Adobe Illustarator и Corel Draw. Можно также выделить Affinity Designer, одну из самых современных и креативных программ, а также Inkskape, являющуюся open sourse приложением. Кроме того, в интернете можно встретить онлайновые векторные редакторы, о которых читайте в обзоре и получайте ссылки. Наверняка, во время работы в Sozi вам понадобится время от времени возвращаться в векторный редактор и править SVG-файл. При этом изменения в Sozi будут отображаться мгновенно, если это задано в настройках параметром "Загрузить вновь SVG документ".  Как работатьИтак, SVG файл создан. Теперь его надо загрузить в Sozi – нажмите кнопку [Откройте SVG файл на Вашем компьютере]. Впрочем, при запуске программы, сразу предлагается окно для выбора и открытия такого файла. Далее под основным экраном нажмите кнопку [+] для добавления слайда (кадра). После этого дайте ему название в поле "Название" справа вверху, и в окне файла отрегулируйте участок, который должен соответствовать первому слайду, т.е., создать нужное перемещение, масштабирование и поворот. Далее таким же образом создайте и отрегулируйте второй слайд. Чтобы задать параметры перехода между слайдами, отличные от предустановленных, надо в нижней части выделить мышкой второй слайд и в правой панели параметров назначить время перехода в поле "Продолжительность" и алгоритм анимации в поле "Функция синхронизации". Эти параметры будут действовать как при переходе от первого слайда ко второму, так и при переходе от второго к первому. Интересная настройка в поле "Относительное увеличение", которая указывает, на сколько процентов камера должна отдалить всю сцену или приблизить всю сцену в середине перехода. Если этот параметр не трогать (по умолчанию 0), то анимация будет протекать в одной плоскости. Еще более интересно понять как работать со слоями. Когда вы создаете SVG файл советую размещать фигуры или наборы фигур, которые в Sozi планируете анимировать отдельно от всей сцены, в отдельных слоях верхнего уровня. Sozi видит эти слои и по кнопке [Добавить слой] может вытащить слои на таймлайн по отдельности и применить к каждому слою перемещение, масштабирование, поворот также по отдельности. Параметр "Временная задержка" – это не задержка старта, это длительность слайда, благодаря чему можно организовать анимацию отдельных элементов одной сцены. Если параметр включен кнопкой и задано значение в секундах, то эти секунды слайд будет находиться на экране, после чего произойдет автоматический переход на следующий слайд. Если параметр отключен, то переход на следующий слайд будет производится только после действия пользователя. Навигация по слайдамВ программе Sozi навигация по слайдам осуществляется путем клика на блок слайда под окном просмотра сцены. Также можно кликнуть на слой отдельно, чтобы настроить или трансформировать именно этот слой без затрагивания других слоев в кадре. В браузере в вашей результирующей презентации переход будет осуществляется по клику мыши (ЛКП – вперед, или ПКП – назад) в любом месте слайда. Также можно в настройках презентации в разделе Player, разрешить навигацию с помощью кнопок клавиатуры – переходы будут начинаться по клавишам-стрелкам или по Enter и [Пробел]. На мобильном устройстве смена кадров реализована по жесту протягивания пальцем (влево – следующий слайд, вправо – предыдущий слайд). Еще программа генерит интерактивное меню из "Названий" кадров, а в настройках ползунком Title level in frame list можно отрегулировать иерархический уровень в этом меню. Как сохранятьПо кнопке сохраняется проект и HTML5 презентация. Имена этих файлов привязываются к имени SVG файла и сохраняются в ту же папку, где лежит SVG. Проект состоит из трех файлов: <имя_svg_файла>.svg <имя_svg_файла>-presenter.sozi.html <имя_svg_файла>.sozi.json Имя результирующего HTML5 файла, который можно размещать на сайте и запускать в любом браузере: <имя_svg_файла>.sozi.html Обратите внимание, чтобы открыть проект, над которым вы работали, и продолжить редактирование, надо открывать SVG-файл! Пользователю при просмотре в браузере будет доступно меню всей презентации, которое открывается по кнопке-цифре в верхнем левом углу любого слайда. Кстати, то или иное "Название" можно исключить из этого меню кнопкой [Показать в списке кадра] в параметрах слайда. Это будет уместно сделать для промежуточных кадров при создании последовательной анимации слоев, у которых будет включен параметр "Временная задержка". Меню выплывает на время, как сказано, по клику на кнопку-цифру. Ширина меню по умолчанию составляет 33% от ширины экрана. Мне кажется, это не очень красиво в большинстве случаев, поэтому, в файле <имя_svg_файла>.sozi.html я этот параметр корректирую в css-классе .sozi-frame-list и ставлю width в пикселах, ориентируясь на длину заголовков слайдов. Пример презентации, созданной в Sozi (клик левой или правой кнопкой мыши для движения вперед или назад): для выхода из полного экрана нажмите клавишу [ESC] Скачать, посмотреть📥 Программа официально бесплатная. Установочные файлы скачиваются с сайта разработчика. Поддерживаемые операционные системы: Windows, Linux, MacOS. Видео: Анатолий Опарин (Newart.ru)
Ещё обзоры для вебмастеров, расширяющие их технологический кругозор: • Памятка начинающему вебмастеру • Amazing Slider – программа для создания HTML5 слайдшоу, галерей, альбомов • Blumentals WeBuilder – удобнейший редактор кода с предпросмотром • Camtasia Studio – видеоредактор с экспортом в интерактивный HTML5 проигрыватель • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Flip PDF – конвертор PDF документов в HTML5 приложение • Hi Slider – программа для создания продвинутых jQuery слайдеров • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Lunacy – для макетирования интернет-страниц • Moodle – практика администратора СДО • MediaWiki – как использовать для ведения и хранения документации • MediaWiki – как скачивать Wiki-страницы в PDF • MediaWiki – как подсвечивать синтаксис программного кода • Nicepage – конструктор сайтов и тем для CMS • Pinegrow – стильный визуальны конструктор сайтов • PowerPoint в HTML5 – обзор софта конвертации • RocketCake – лаконичный визуальный конструктор сайтов • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Scratch – визуальный язык программирования и редактор кода • SVG – как сделать анимацию линии (имитацию рисования) • Tilda – самый удобный онлайновый конструктор сайтов, плюсы и минусы • TimelineJS – библиотека для хронологических лент • TurboSite – лаконичный конструктор многостраничных сайтов • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WOW Slider – программа для создания красивых HTML5 слайдеров • WYSIWYG Web Builder – мощный визуальный конструктор сайтов • Yonote – веб-сервис для организации базы знаний • HTTP – коротко о протоколе • OpenAPI – спецификация, визуализация, инструментарий • Визуально-блочные среды программирования и моделирования – обзор • Инструменты для создания прототипов интернет-страниц: Axure и ProtoShare • Что нужно знать об электронных платежах вебмастеру интернет-магазина • Как создать интерактивный кроссворд на сайте? • Как работать с Flash в современное время • Спецсимволы HTML – коды около 2000 дизайнерских иконок |
|
|
|
|
|
|