

|
Scratchвизуальный редактор кода |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
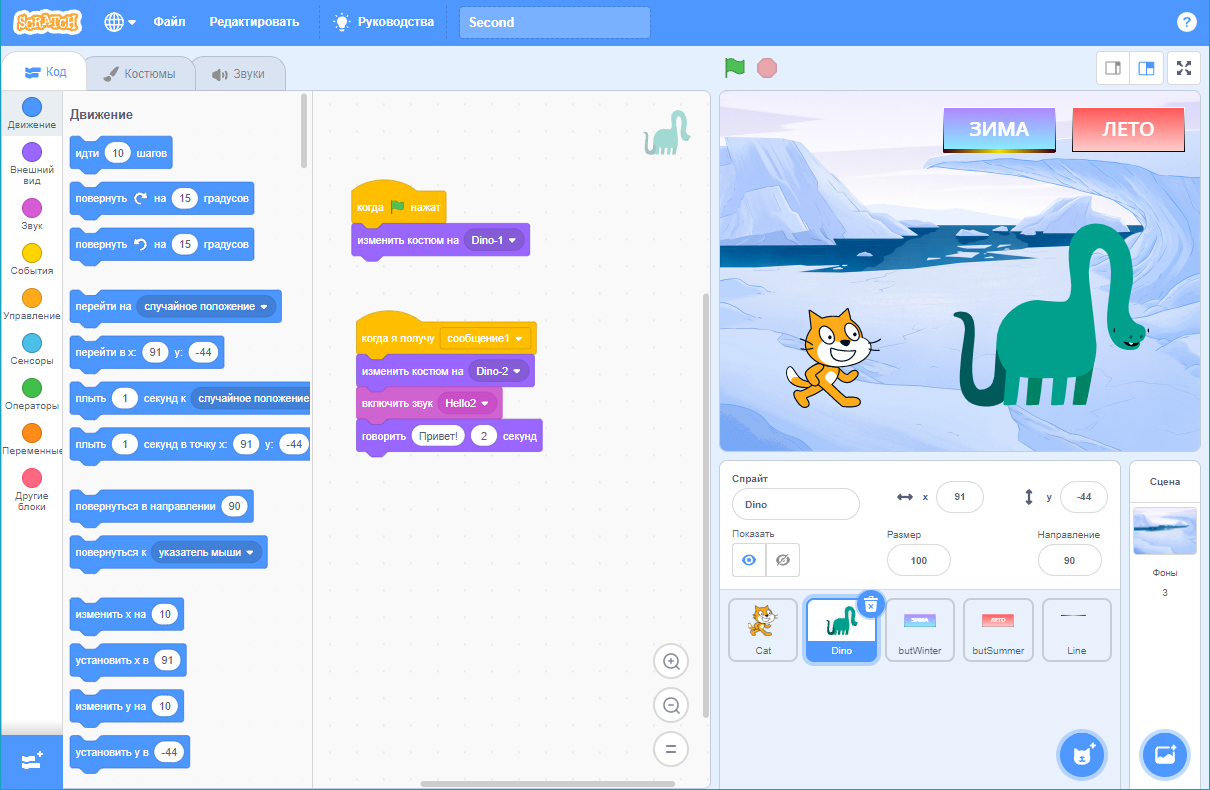
О программеScratch – это язык программирования в полном смысле визуальный. Вы составляете программу из блоков, как конструируется модель Лего. Имеет значение последовательность блоков, их совместимость, вложенность. У некоторых блоков есть окошко, в которое вписывается параметр. Если проводить аналогию с полноценными языками программирования, то блоки Scratch представляют функции, методы, циклы, условные операторы. Язык придуман для обучения детей программированию, но и взрослый человек может получать удовольствие от работы с конструктором Scratch. Возможна конвертация проекта в HTML5, чтобы ваше запрограммированное произведение можно было посмотреть в интернете в любом браузере.  Как тут кодитьИнтерфейс конструктора Scratch незамысловат и логичен. Слева набор блоков, разбитый на категории. По центру – окно сборки блоков в конструкцию. Справа вверху демонстрационный экран вашего мультфильма, или что вы там ваяете. Справа внизу спрайты (графические объекты, на которые навешиваются действия) и индикатор фона. Вверху слева закладки: Код, Костюмы, Звуки – это режимы работы в программе: конструировать логику программы, редактировать спрайт и его экземпляры или работать со звуковыми файлами. Справа кнопка старта вашей игры, или что вы там ваяете, и кнопка экстренной остановки. Закладка КОД Закладка КОСТЮМЫ Закладка ЗВУКИ Окно СПРАЙТ Окно СЦЕНА Как экспортироватьВ поставку Scratch, скачанного с сайта разработчика, не входит инструмент публикации вашей программы на локальный компьютер. Но он есть. Это htmlifier-offline.html – просто html-файл со встроенным в него javascript, который конвертирует файл проекта *.sb3 в файл *.html. Этот файл можно открыть по адресу https://sheeptester.github.io/htmlifier/ а также скачать на ваш компьютер по кнопке [Download offline version]. Я скачал и вложил в папку Scratch в его портабельную версию, которая ниже предлагается к скачиванию. Запустив htmlifier-offline.html надо сначала по кнопке [Обзор] указать путь путь к файлу проекта на вашем компьютере, а потом нажать кнопку [HTMLify]. После конвертации файл result.html будет загружен на ваш компьютер – его можно запускать в браузере. Еще существует проект TurboWarp (следующая ступень развития Scratch), у которого есть компилятор проектов Scratch в разные ипостаси. Так вот, результат его компиляции в html-файл весит в два раза меньше, чем после htmlifier. Еще есть проект Leopard, с помощью которого можно сконвертировать файл *.sb3 в приложение HTML5 с html, css, js и медиа файлами. Весит еще меньше, т.к., в отличие от двух предыдущих способов не запихивает медиа в html в формате base64. Но работает корявенько. Тем не менее, может пригодиться тому, кто разбирается в веб-технологиях и может подправить код. ПримерыПример 1. Посмотрите презентацию простого Scratch проекта, в которой подробно разобран код спрайтов: Во время просмотра презентации вы можете нажать кнопку паузы, чтобы успеть прочитать комментарий. Пример 2. Это уже работающий проект, выполненный в Scratch. Запустите его по кнопке START и управляйте касаткой, водя мышкой по холсту. Пример 3. Это уже работающая игра, выполненная в Scratch. Запустите ее по кнопке START и переливайте жидкость из пробирки в пробирку так, чтобы в итоге вся жидкость одного цвета оказалась в одной пробирке. Пример 4. Это викторина для детишек, которые изучают английский язык. Надо мышкой перетащить фигурку животного в свой ареал обитания. В коде используются звуки, переменные, сообщения. Скачать, читать, смотреть
🌐 Вообще-то скачивать не обязательно. Есть онлайновая версия Scratch, которая ничем не отличается от десктопной.
📕 Scratch для детей (учебник по Scratch 2 в PDF на русском, текст распознан).
Видео: Ещё конструкторы игр, викторин и приложений вообще для веба: • ActivePresenter – для интерактивных анимационных презентаций, тестов и скринкастов • Articulate Storyline – конструирование онлайновых презентаций, викторин и обучающих курсов • Cables.gl – сервис для разработки различного рода веб-визуализаций • Clickteam Fusion – конструктор 2D-игр под различные платформы • Construct 2 – игровой движок для создания 2D-игр и публикации их в HTML5 • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Stencyl – игровой движок для создания 2D-игр и публикации их в веб • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WYSIWYG Web Builder – мощный визуальный конструктор сайтов • Большой список игровых движков – с информацией об используемых языках программирования и возможностях экспорта |
|
|
|
|
|
|