

|
Articulate Storylineконструктор презентаций и тестов для web |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
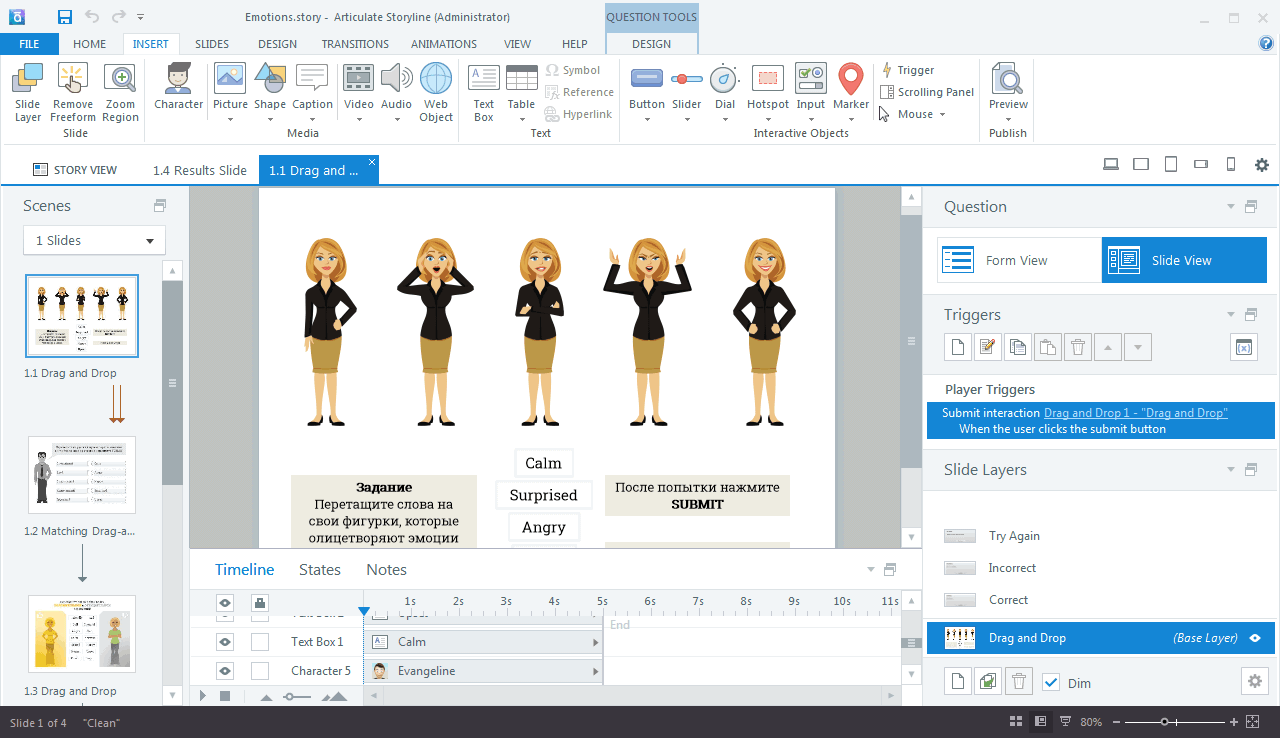
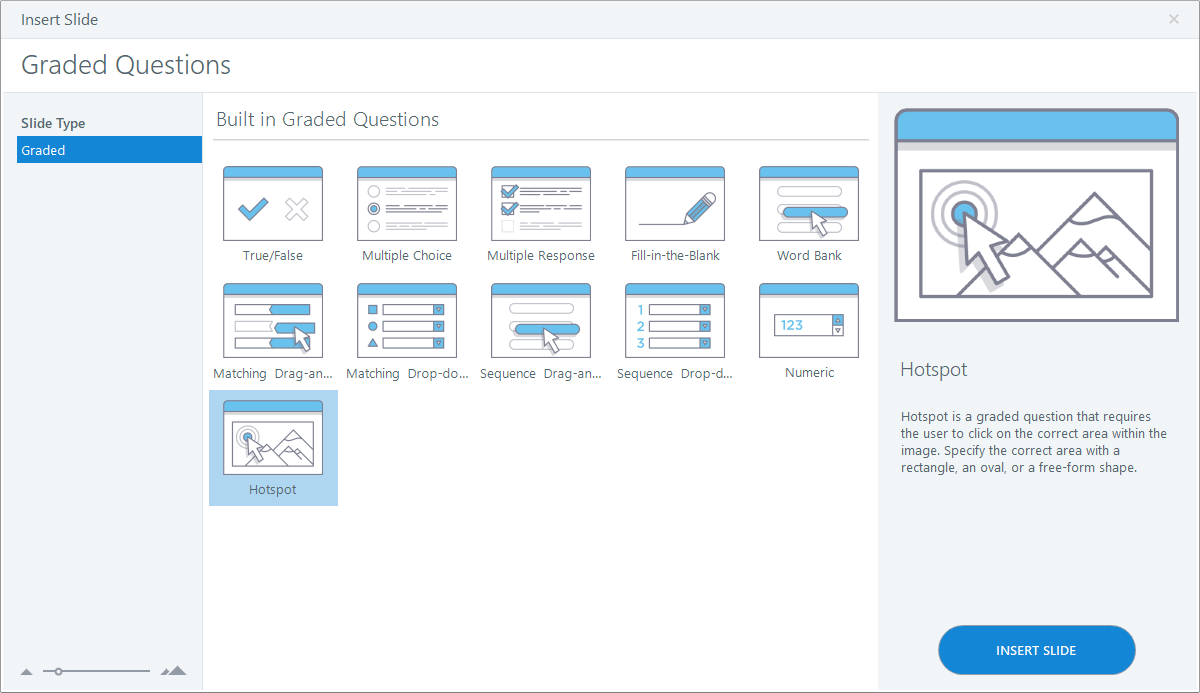
ВведениеArticulate Storyline – это функциональный и надежный инструмент для создания онлайновых презентаций и обучающих курсов. Имеет аналогичную с MS PowerPoint идеологию работы, превосходя свой классический аналог в ряде параметров. Есть и переходы между слайдами, и анимация объектов, и интерактивность элементов… Можно даже импортировать PowerPoint презентацию в Storyline с сохранением всех особенностей оригинала. Что отличает Storyline от PowerPoint: результат можно опубликовать в формате HTML5 для размещения и просмотра всеми желающими на любом сайте в интернете; развитый функционал создания тестов, викторин, опросов с ведением статистики и визуализацией результатов тестирования.  Из чего состоит проект StorylineИерархическая структура объектов проекта в Storyline: проект состоит из сцен, сцена состоит из слайдов, слайд может состоять из слоев, слой содержит элементы, у элемента могут быть больше одного состояния. В слайд/слой Storyline вставлять можно различные элементы: текст, таблицы, формы, изображения, аудио, видео, фрейм с интернет-страницей, кнопки и другие. Этими элементами можно манипулировать с помощью триггеров, о которых ниже. Как и в PowerPoint элементам можно задавать анимацию возникновения на слайде и исчезновения с него. Проигрывание медиа можно запускать, останавливать, ставить на паузу. Пример презентации с аудио. Есть элементы, в которые изначально заложена интерактивность. Например, маркеры. Это иконки для подсказок. Во-первых, маркер так ненавязчиво и нераздражающе пульсирует своей обводкой. При наведении мыши на него появляется заголовок маркера. При клике на маркер открывается весь текст его описания. При повторном клике подсказка исчезает. Особенно интересны такие элементы как персонажи. Это не просто рисунки или фотографии людей. Это комплексное решение по управлению персонажами. В базе этого решения лежит 41 персонаж различного пола и расцветки – это личности. У каждого персонажа есть 12 различных эмоций с соответствующим выражением лица. У каждого персонажа есть 33 позы. Есть также 3 поворота головы. ИТОГО: 41 * 12 * 33 * 3 = 48 708 вариантов. Одного и того же персонажа можно выводить на слайд в различных состояниях в зависимости от окружающих условий и событий. С персонажами очень удобно и наглядно получается создавать обучающие курсы. Пример теста с персонажами. К любому элементу можно присовокупить его различные состояния. Например, для фигуры или кнопки это может быть другой цвет заливки, другая толщина обводки. Потом с помощью триггера можно менять одно состояние на другое как реакция на какое-то событие или действие. Все элементы слайда также размещаются на шкале времени (Timeline), где их можно выделять, перемещать друг относительно друга, изменять период их присутствия на слайде... ТестыСлайд может являться отдельным вопросом теста. Есть 26 разновидностей вопросов. Чтобы добавить слайд-вопрос надо открыть панель SLIDES. Тип вопроса добавляется по одной из трех кнопок [Graded Question], [Survey Question] или [Freedom Question].  После выбора появляется новый слайд с заготовкой теста, состоящей, как правило, из вопроса и возможных ответов. При работе со слайдом-вопросом вы будете переключаться между двумя основными режимами: Form View и Slide View. Это работа с данными формы (задание логики, текстов, картинок, аудио...) и конечным видом слайда. Переключение между формами происходит по соответствующим кнопкам на правой панели интерфейса. Важно отметить, что если есть хотя бы один слайд-вопрос, то имеет смысл добавить слайд-статистику по тесту. Он добавляется по кнопке [Results]. В настройках этого слайда вы выбираете слайды, с которых будете собирать статистику, и оформляете его. Числовые данные на этом слайде выводятся с помощью переменных. При создании слайда-вопроса автоматически создаются слои слайда для правильного и для неправильного ответа. Если в настройках слайда на верхней панели задать количество возможных попыток больше 1, то появится еще один слой Try Again. Суть этих слоев – модальное окно с релевантным комментарием и кнопкой, возникающее после правильного или неправильного ответа. Слои, естественно, можно корректировать по вашему видению. ТриггерыСильный функционал, который позволяет создавать интерактивности, т.е., организовывать взаимодействие с пользователем. Принцип такой:
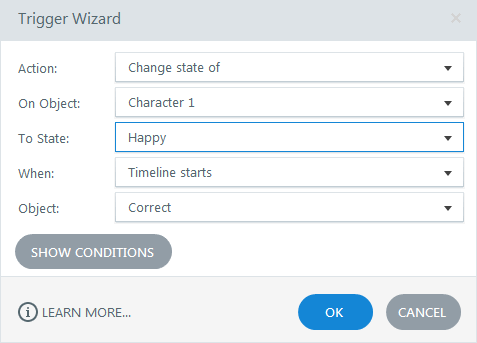
Объекты могут быть разного типа. Возможные события и возможные действия объектов разного типа тоже разные. Есть удобный мастер для создания и редактирования триггеров. Есть возможность задать дополнительные условия для срабатывания триггера, например, отображение того или иного слоя слайда с результатами теста в зависимости от того, сколько баллов набрал отвечающий. Панель триггеров находится справа. При выделении объекта на слайде, у которого еще нет триггера, активна только кнопка создания нового триггера. При выделении существующего триггера в этой панели активизируются кнопки его редактирования, дублирования, удаления. Пример работы с триггером.  В мастере вам предложат ограниченное число возможных состояний. А на самом деле у каждого персонажа есть в несколько раз больше состояний и поз. Чтобы задействовать другое состояние можно создать для персонажа Состояние вручную: выделить персонаж, перейти на закладку States, нажать кнопку EDIT STATES, добавить или продублировать персонажа, на этот дубль назначить иное Expression или Pose (закладка меню CHARACTER TOOLS > DESIGN), дать имя этому состоянию. Тогда в мастере триггера это имя нового состояния появится в списке To State в подразделе Custom. ПеременныеЕсть встроенные переменные и могут быть пользовательские переменные. Если переменная выводится в текст на слайде, то ее имя должно обрамляться знаком процента, например: %Results.ScorePoints% – это, кстати, пример встроенной переменной, которая хранит количество набранных баллов в тесте и выводится в слайде-результате. Пользовательские переменные пользователь может добавлять и назначать им первоначальное значение в мастере, который открывается по кнопке [(x)] в блоке триггеров. Пользовательским переменным можно присваивать как произвольные значения в виде числа, строки или False/True, так и значение какого-нибудь поля на слайде. Переменные часто используются при назначении условий к срабатыванию триггера. В мастере триггера есть кнопка SHOW CONDITIONS, по которой открывается мастер условий. Без знания программирования, просто на логике, пользователь сможет добавить условия и не одно. Также переменные можно использовать в Javascript, код которого можно подключить куда угодно через механизм триггеров. Подробнее работа с переменными описана здесь. SCORMТесты, созданные в Articulate Storyline, отлично работают и дают пользователю результирующую статистику прохождения теста в рамках сеанса текущего пользователя или от силы следующего сеанса с условием, что он не начал новую попытку. А как быть с разными попытками, а как быть со статистикой по нескольким пользователям? Ответ кроется в возможности программы экспортировать тест в формат SCORM (Sharable Content Object Reference Model). Файл в этом формате может импортировать в свой курс Moodle (самая популярная LMS) – собирать статистику, хранить ее и отображать по всем попытками и всем пользователям этой системы. Эта замечательная интеграция осуществляется довольно легко:
При открытии этого элемента пользователю будет предложено его пройти. Если это тест, то все попытки пользователя будут фиксироваться и отображаться в отчетах этого элемента и курса в целом. HTML5 воплощение теста будет открываться безшовно в iframe и данные по ответам на вопросы подтягиваться в базу данных Moodle. Сравнение с ActivePresenterЕсли Storyline сравнивать с аналогом ActivePresenter, то стоит сказать о достойной работе обеих программ. Из плюсов ActivePresenter отметил бы наличие такого элемента как "прожектор", когда можно затенять весь экран, оставляя прозрачную ограниченную область для фокусировки внимания, и инструментария для произвольного рисования фигур. Из достоинств Storyline отмечу наличие и удобство работы функционалов "персонажи" и "слои слайда", а также более корректный импорт презентаций PowerPoint. Что касается тестов, то в Storyline больше вариантов разных типов тестовых вопросов. Возможности экспорта разнятся – так из ActivePresenter дополнительно к HTML5 и LMS можно экспортировать презентацию в PowerPoint и видео. Резюме по сравнению: обе программы имеют одинаковую философию работы, одинаково хорошо работают со слайдами, триггерами, переходами, тестами, анимациями. Обе программы имеют хорошие проигрыватели для веба. В ActivePresenter наблюдается некоторый уклон в сторону создания презентаций, в Storyline есть уклон в сторону дистанционного обучения. ТонкостиВ Storyline я создал пока что два проекта, и заметил некоторые не очевидные тонкости, которыми делюсь. Спрайты. Это изображение образа/персонажа со множеством состояний этого образа, поз персонажа. Такое изображение следует создать заранее. Добавить эту картинку в слайд. Выделить ее и перейти на закладку STATES. Нажать кнопку EDIT STATES. Нажать на кнопку NEW STATE. Изменить состояние картики инструментом [Crop], находящемся на закладке FORMAT при выделенной картинке и ее новом состоянии. Нажать на кнопку DONE EDITING STATES. Теперь у картинки есть два разных состояния и отображение того или иного состояния можно менять вследствии какой-то назначенной вами интерактивности. Publish может не проходить, если в это время перед этим опубликованная презентация открыта в браузере. Например, при просмотре браузером вызван аудиофайл и при публикации он не может быть удален для перезаписи, пока окно браузера, его вызвавшее, не закроется. В этом случае надо закрыть в браузере закладку с презентацией и повторить публикацию. Присутствие кнопок NEXT и PREV можно регулировать. Но они относятся не к слайду, а к слою слайда, поэтому надо нажать на шестеренку на слое в нижнем правом углу интерфейса. Аудиофайлы можно копировать со слайда на слайд вместо того, чтобы каждый раз загружать по-новой. Кроме того, на слайдах-вопросах вместо того, чтобы залезать в Form View и в разделе Feedback назначать через кнопки разные аудио на Correct или Incorrect события, лучше на слои Correct и Incorrect такого слайда скопировать аудио дорожки с другого слайда. После этого иконки аудио автоматически появятся в разделе Feedback. Размер слайдов можно менять по ходу работы над проектом. Например, вы в середине работы поняли, что предустановленный размер маловат, а ваша презентация предназначена для больших экранах, на которых ваши добавленные растровые картинки должны выглядеть качественно. Для этого на панели DESIGN надо для начала нажать самую левую кнопку [Story Size], в открывшемся окошке изменить размеры, при изменении рекомендую отметить радиобаттон Scale to fit, чтобы внешне ничего не изменилось, но ваши картинки после публикации имели бо́льший размер в пикселах. Скачать, почитать, посмотреть📥 Скачать Articulate Storyline 3.19. Это инсталлятор с патчем. Проверял на Windows 10x64 Домашняя. Вроде и на Windows 7x86 должен работать, т.к., установка произведена в папку Program Files (x86). Пароль для распаковки архива newart.ru (не забудьте). 📥 Скачать Articulate Storyline 3. Это портабельная версия программы (инсталляции не требует, работает сразу после распаковки). Пароль для распаковки архива newart.ru (не забудьте). Проверял работоспособность на Windows 7x86 и Windows 10x64 Pro. Еще не забудьте скопировать/переместить папку Articulate из архива в папку c:\Program Files\Common Files\ как написано в файле readme.txt. 📘 Скачать руководство пользователя (Getting Started with Articulate Storyline) на английском языке в формате PDF. 🔻 Скачать шаблоны Storyline и PowerPoint проектов на сайте компании-разработчика, а также дизайнерские наборы различных элементов для включения в ваши работы. Примеры проектов, созданных мной в Storyline: Видео: Анатолий Опарин (Newart.ru)
Ещё программы для анимации: • Algodoo // симулятор реального физического мира • Animiz // создание анимированных презентаций с персонажами • Aphalina // программа для создания SVG-анимации • Aseprite // анимация в стиле пиксельной графики • Aurora 3D Animation Maker // создание и анимирование 3d текстов и фигур • Cables.gl // сервис для разработки различного рода визуализаций • Camtasia Studio // видеоредактор с анимационными инструментами • Cavalry // для создания сложносочиненных 2d анимаций • Corel PhotoMirage // производство стильных фото-анимаций • DP Animation Maker // "оживление" фотографий анимационными эффектами • Enve // гармоничное сочетание растровой и векторной анимации • Explaindio Video Creator // программа для создания рисованного видео • Express Animate // After Effects Lite с экспортом в Video, HTML5, GIF • FantaMorph // морфинг изображений • Google Web Designer // конструктор HTML5 баннеров и приложений • HelpXplain // для создания анимированных онлайн-презентаций • Hippani Animator // удобная анимационная студия с экспортом в HTML, video, анимированный gif • Moho Pro // профессиональная программа для создания мультфильмов • Piskel // крайне привлекательная программа для создания и редактирования анимаций в стиле pixel art • Pivot Animator // простой редактор для создания костной анимации по ключевым кадрам • PixelOver // пикселизация и анимация 2d и 3d • Pro Motion NG // пиксельное рисование и анимация • ProShow Producer // для создания продвинутых слайдшоу и видеопрезентаций • Saola Animate // программа для быстрого и удобного создания анимации в HTML5 • ScreenToGif // анимированный Gif – запись/редактирование/конвертация • Spriter // создание костной анимации персонажа для игровых движков • Tahoma2D // для создания 2d мультипликации • TouchDesigner // композер для генеративной графики • VoxEdit // воксельный редактор для моделирования и анимации • WebAnimator // редактор анимации для веба • Wick Editor // многоплатформенное приложение для создания веб-роликов • Онлайн-сервисы для создания анимации // работают в браузере без загрузки на компьютер |
|
|
|
|
|
|