

|
Google Web Designerдля HTML5 анимации |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
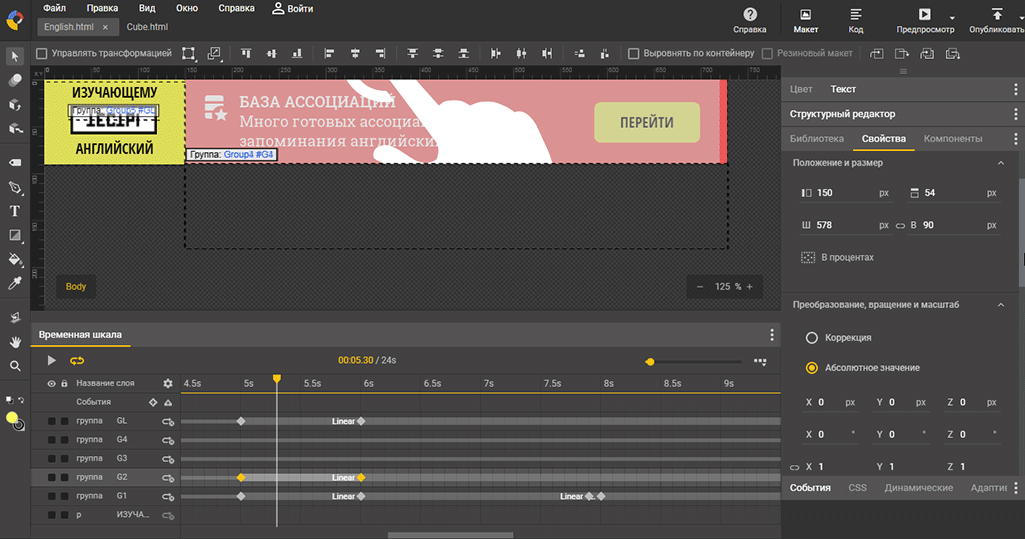
О программеGoogle Web Designer – программа для создания баннеров и web-страниц, ориентированных на интерактивность со зрителем и на показ анимации. Конечный результат сохраняется в "формате" HTML5, а именно, в набор html, js, css файлов и контентных файлов изображений, видео, аудио.  Как видно из названия, программа создана компанией Google и по их задумке в первую очередь направлена на создание баннеров для рекламной сети Google AdWords. На самом деле возможности GWD гораздо шире. ИнтерфейсС интерфейсом программы познакомьтесь из интерактивной презентации: Эта презентация сделана, кстати, в программе ActivePresenter, о которой вы можете узнать подробнее и скачать на свой компьютер на странице "ActivePresenter – для создания профессиональных анимированных презентаций и тестов". Принцип работыОбъекты страницы. На рабочем холсте, размер которого задан при создании проекта, можно размещать различные объекты: фигуры, картинки, тексты, видео. Параметры выделенного объекта можно менять на панели "Свойства". Параметры объектов можно изменять во времени, то есть, анимировать. Для этого нужно воспользоваться временной шкалой – расставить на ней ключевые кадры и в каждом кадре задать значение анимированного параметра. От кадра к кадру значение будет меняться плавно согласно кривой выбранного типа анимации. Аудио тоже размещается на холсте, но на результирующей html странице не отображается. На аудио можно задавать какие-то действия типа старт, стоп, пауза. Формы и тексты можно создавать инструментами, которые вы найдете на левой панели инструментов. Чтобы добавить на холст изображение со своего компьютера надо сначала добавить это изображение в библиотеку, а потом перетянуть мышкой на холст. Код. Пользователь, разбирающийся в HTML, CSS и Javascript может открыть код и вносить изменения прямо в нем. Кнопка [Код] находится вверху справа. Потом вернуться снова к визуальному редактору можно по соседней кнопке [Макет]. Просмотр и публикация. Текущий результат быстро просмотреть в браузере можно по кнопке [Предпросмотр]. А по кнопке [Опубликовать] вы сделаете результирующую сборку проекта в веб приложение. Анимация. В вашем результирующем баннере/приложении объекты могут передвигаться, вращаться, менять прозрачность по расписанию или по событию. На шкале времени происходит работа по анимированию объектов по расписанию. Принцип заключается в расстановке кличевых кадров и в каждом таком кадре назначаются свойства того или иного, или сразу нескольких, параметров. После этого в промежутке между кадрами значение свойства будет меняться. Чтобы задать тип изменений (который по умолчанию lianer) – кликните на полоску между ключевыми кадрами и выберите интерполяцию. События. Это могут быть клик по объекту мыши, наведение курсора на объект, загрузка страницы... На событие можно повесить действие, которое будет происходить с любым другим объектом или с ним самим. Этим делом в результирующем баннере/приложении будет заниматься Javascript и CSS, но пользователь GWD может без знания данных технологий в конструкторе событий все настроить сам. 3D в Google Web Designer
Компонент "Галерея"
Скачивание и помощь📥 Скачать Google Web Designer с официального сайта. Есть 32bit версия и 64bit для Windows. Есть сборки под Linux и Mac OS. Программа официально бесплатная. Небольшой нюанс заключается в том, для запуска и работы программа требует подключения к интернету. Как избежать такой зависимости я не разбирался.
❓ Развернутая справка по работе с программой на сайте разработчика на русском.
❓ Описание компонентов GWD – для чего и как выглядят в работе.
❓ API компонентов GWD – свойства, события и методы. Для продвинутых пользователей.
Видео: 📺 Канал Google Web Designer на YouTube, на английском
📺 Знакомство с Google Web Designer направленность ролика – на работающих с контекстной рекламой Google AdWords, на русском
📺 Создание анимированного баннера на русском
Ещё программы для анимации: • Algodoo // симулятор реального физического мира • Animiz // создание анимированных презентаций с персонажами • Aphalina // программа для создания SVG-анимации • Aseprite // анимация в стиле пиксельной графики • Aurora 3D Animation Maker // создание и анимирование 3d текстов и фигур • Cables.gl // сервис для разработки различного рода визуализаций • Camtasia Studio // видеоредактор с анимационными инструментами • Cavalry // для создания сложносочиненных 2d анимаций • Corel PhotoMirage // производство стильных фото-анимаций • DP Animation Maker // "оживление" фотографий анимационными эффектами • Enve // гармоничное сочетание растровой и векторной анимации • Explaindio Video Creator // программа для создания рисованного видео • Express Animate // After Effects Lite с экспортом в Video, HTML5, GIF • FantaMorph // морфинг изображений • HelpXplain // для создания анимированных онлайн-презентаций • Hippani Animator // удобная анимационная студия с экспортом в HTML, video, анимированный gif • Moho Pro // профессиональная программа для создания мультфильмов • Piskel // крайне привлекательная программа для создания и редактирования анимаций в стиле pixel art • Pivot Animator // простой редактор для создания костной анимации по ключевым кадрам • PixelOver // пикселизация и анимация 2d и 3d • Pro Motion NG // пиксельное рисование и анимация • ProShow Producer // для создания продвинутых слайдшоу и видеопрезентаций • Saola Animate // программа для быстрого и удобного создания анимации в HTML5 • ScreenToGif // анимированный Gif – запись/редактирование/конвертация • Spriter // создание костной анимации персонажа для игровых движков • Tahoma2D // для создания 2d мультипликации • TouchDesigner // композер для генеративной графики • VoxEdit // воксельный редактор для моделирования и анимации • WebAnimator // редактор анимации для веба • Wick Editor // многоплатформенное приложение для создания веб-роликов • Онлайн-сервисы для создания анимации // работают в браузере без загрузки на компьютер |
Новости
|
|
|
|
|
|
|