

|
Wick Editorанимация для веба |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
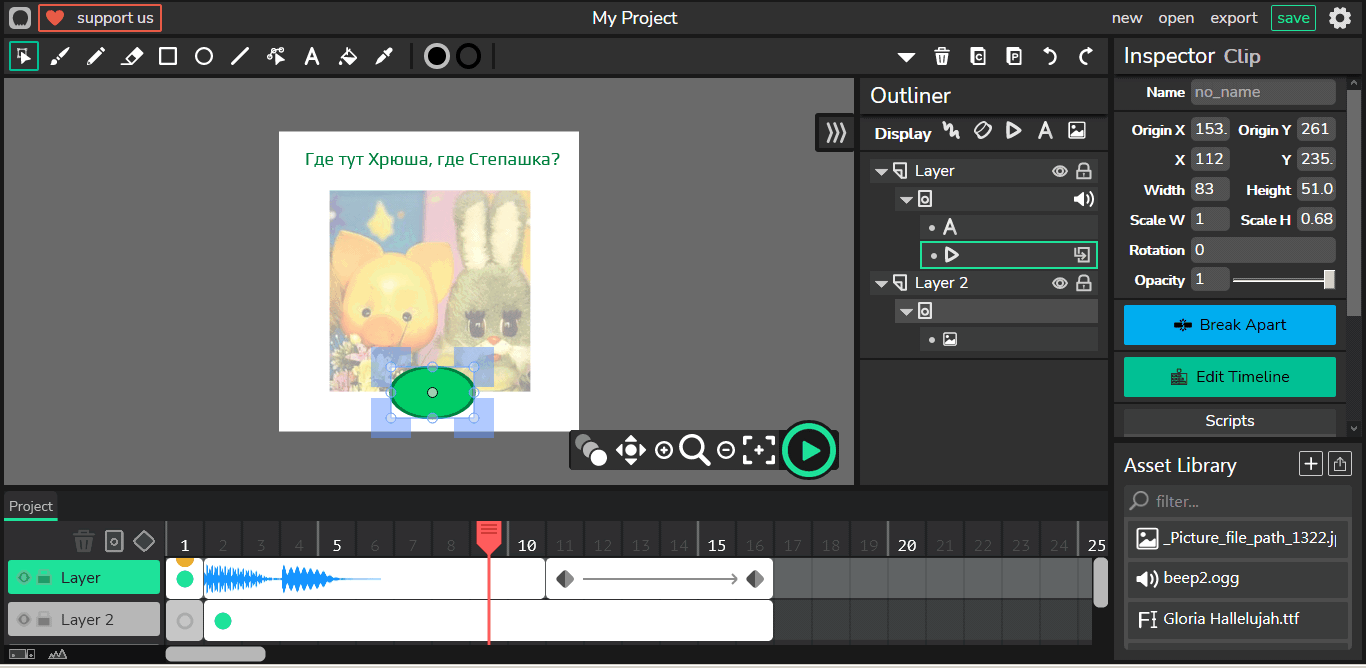
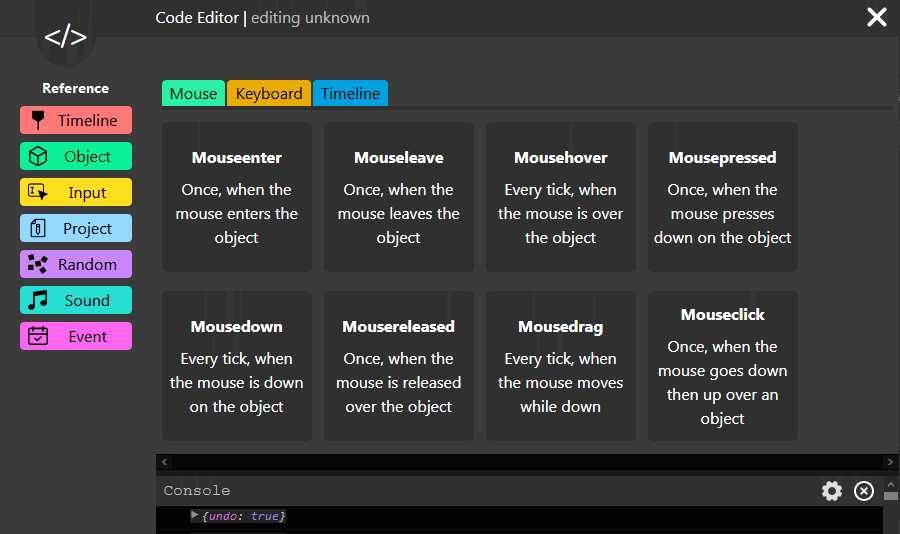
О программеWick Editor – это веб-приложение для создания анимационных роликов, которые можно экспортировать в HTML5, GIF, VIDEO. Приложение работает в любом современном браузере. Даже локально на десктопе. Анимацию можно создавать по ключевым кадрам или по фреймам. Редактор позволяет применять интересный подход к созданию проекта, когда фреймы используются как сцены/слайды, и в сцене объекты могут иметь анимацию по ключам. На сцену можно добавлять фигуры, текст, изображения, аудио. Есть институт событий и действий.  ИнтерфейсПанель инструментов Рабочая область Шкала времени Outliner Inspector Asset Library СкриптыС помощью института событий вы можете задавать реакцию объектов на манипуляции пользователя. События могут исходить от мыши, клавиатуры, таймлайна. Скрипты пишутся в синтаксисе Javasсript с учетом объектной модели проекта. Есть конструктор, облегчающий написание. Чтобы иметь возможность навесить на объект событие надо сначала его превратить в клип кнопкой [Make Clip]. После этого на панели Inspector появится раздел Scripts. При клике на [+add script] откроется путеводитель по событиям:  Событие выбирается двойным кликом, потом выбирается сущность, которая должна на событие отреагировать, потом пишется скрип. Пример скрипта на событие Mouseclick:
this.rotation="90"; // объект на который нажали, повернется на 90 градусов
RRR.y="100"; // объект (превращенный в клип) с именем RRR займет положение 100 px от верха сцены
playSound("beep1.ogg"); // будет проигран аудиофайл beep1.ogg, предварительно добавленный на сцену
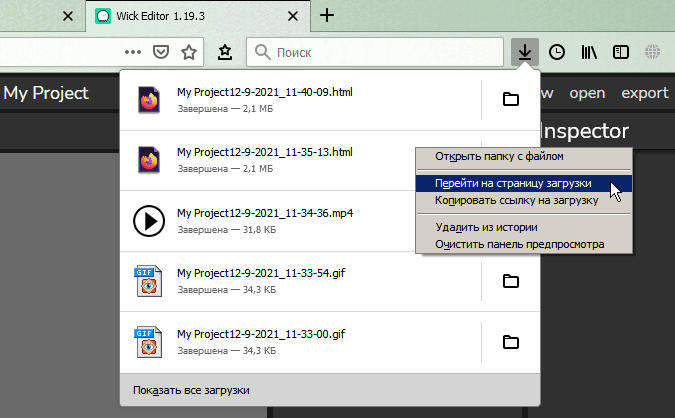
Здесь после двойного слеша // дан комментарий для непосвященных. ЭкспортЧем отличается экспорт [export] от сохранения [save]? При сохранении вы сохраняет проект, который можете открыть в приложении в будущем и продолжить редактирование. Экспорт же осуществляется в конечный формат (html5, gif, video), редактирорвание которого идеологией приложения не предусмотрено. Зато экспортированные форматы вы можете показывать всем желающим. Конечно, особой ценностью обладает формат HTML, потому что в нем поддерживается интерактивность, то есть, взаимодействие с пользователем. Объекты на сцене могут реагировать на действия пользователя и другие события. При экспорте в HTML создается один(!) файл, а не несколько как во многих аналогах типа WebAnimator. Файл сохраняется в папку по умолчанию, предусмотренную вашим браузером для загрузок. В один файл вмещается весь html-код, стили css, скрипты javascript и даже картинки. Проект кодируется в base64, а js дается в открытом виде. С одной стороны это удобно – все компактно, с другой стороны не видно структуры проекта и крайне затруднено его редактирование без специальных знаний веб-техник. Еще важное наблюдение: страница вашего веб-приложения будет адаптивна, то есть, размер всех объектов на странице будет пропорционально зависеть от размера окна браузера с соблюдением пропорций.  Особенности локальной браузерной версии Скачать, посмотреть📥 Браузерная версия Wick Editor 1.19. Работает на любом компьютере в любом современном браузере.
📥 Страница скачивания Wick Editor на сайте разработчика. Доступны десктопные версии для Windows 8 и выше, macOS и Linux, а также мобильные версии для Android и iOS.
Видео: 📺 Простая анимация (кадры + ключи) в Wick – на английском.
📺 Создать кнопку для запуска анимации – полезно на английский.
📺 Как в Wick сделать тест – подробно на русском.
Ещё программы для анимации: • Algodoo // симулятор реального физического мира • Animiz // создание анимированных презентаций с персонажами • Aphalina // программа для создания SVG-анимации • Aseprite // анимация в стиле пиксельной графики • Aurora 3D Animation Maker // создание и анимирование 3d текстов и фигур • Cables.gl // сервис для разработки различного рода визуализаций • Camtasia Studio // видеоредактор с анимационными инструментами • Cavalry // для создания сложносочиненных 2d анимаций • Corel PhotoMirage // производство стильных фото-анимаций • DP Animation Maker // "оживление" фотографий анимационными эффектами • Enve // гармоничное сочетание растровой и векторной анимации • Explaindio Video Creator // программа для создания рисованного видео • Express Animate // After Effects Lite с экспортом в Video, HTML5, GIF • FantaMorph // морфинг изображений • Google Web Designer // конструктор HTML5 баннеров и приложений • HelpXplain // для создания анимированных онлайн-презентаций • Hippani Animator // удобная анимационная студия с экспортом в HTML, video, анимированный gif • Moho Pro // профессиональная программа для создания мультфильмов • Piskel // крайне привлекательная программа для создания и редактирования анимаций в стиле pixel art • Pivot Animator // простой редактор для создания костной анимации по ключевым кадрам • PixelOver // пикселизация и анимация 2d и 3d • Pro Motion NG // пиксельное рисование и анимация • ProShow Producer // для создания продвинутых слайдшоу и видеопрезентаций • Saola Animate // программа для быстрого и удобного создания анимации в HTML5 • ScreenToGif // анимированный Gif – запись/редактирование/конвертация • Spriter // создание костной анимации персонажа для игровых движков • Tahoma2D // для создания 2d мультипликации • TouchDesigner // композер для генеративной графики • VoxEdit // воксельный редактор для моделирования и анимации • WebAnimator // редактор анимации для веба • Онлайн-сервисы для создания анимации // работают в браузере без загрузки на компьютер |
Новости
|
|
|
|
|
|