

|
Explaindio Video Creatorвидеопрезентации в стиле doodle video |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
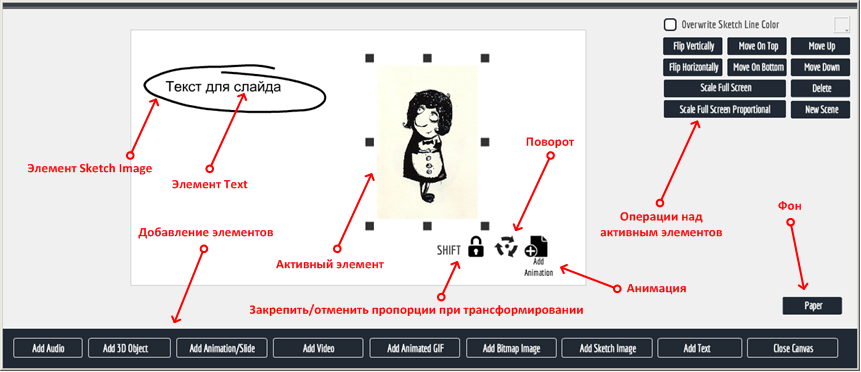
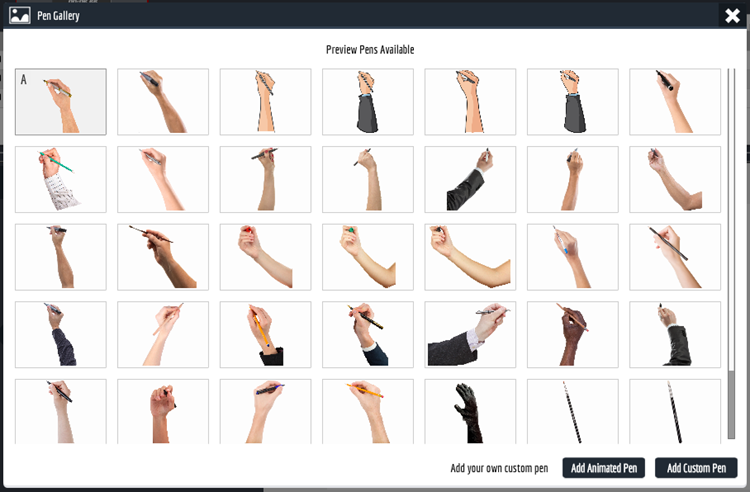
Explaindio Video Creator – для чего?Explaindio Video Creator – рынок видеоредакторов богат и разнообразен, но программа Explaindio Video Creator (для краткости EVC) стоит особняком. Она даже не для редактирования готового видео, а для создания презентационных и обучающих роликов. В программе много эффектов, применимых к изображениям и тексту, среди которых самым эффектным (никак без тавтологии) и ударным является Sketch by Hand и просто Sketch. Это прорисовывание готового(!) изображения в таком режиме, как будто камера снимает процесс рисования рукой художника (doodle video). Кроме того, в Pro версии есть возможность использовать для объектов сцены более стандартные виды анимации – передвижение по траектории, трансформирование, поворот. Еще стоит указать, что программа работает в среде Adobe AIR. ИнтерфейсИнтерфейc не напоминает ни один из известных мне видеоредакторов. На скриншоте основные элементы интерфейса пронумерованы и под скриншотом расшифрованы. 1 – Панель управления проектом. Тут кнопки открытия и сохранения проекта, предварительного просмотра, добавления аудио, экспорта в видеофайл, настроек, смены языка интерфейса (русский присутствует)... 2 – Кнопка добавления новой сцены. Из сцен состоит проект. По этой кнопке сцена добавляется и становится последней. 3 – Кнопки управления видимостью шкалы времени. Шкалу времени можно по-разному ужимать (кнопки M, S и L) или вообще прятать (кнопка Hide). 4 – Сцены. Кликая на сцену мы отрываем именно для нее шкалу времени. Сцены можно менять местами с помощью мышки. Активная сцена имеет более светлый серый фон. Удаляется сцена так: надо на шкале времени удалить все слои сцены – и слайд со сценой тут же удалится. 5 – Шкала времени. Слева – слои объектов сцены. Их активность отражена темными прямоугольниками на таймлайне. Если у объекта есть эффект, то он виден при открытии слоя треугольничком слева (для добавления эффекта также открывайте слой этим треугольничком), а на таймлайне период его активности представлен линией с круглым набалдашником. Кнопкой-крестиком можно слой удалить, а вот переместить его относительно других слоев на шкале времени нельзя, для такого перемещения надо открывать сцену. 6 – Параметры. В этом окне четыре закладки – для сцены, для изображения, для слайда и для эффекта. Соответственно параметры этих сущностей можно настраивать, меняя их значения. 7 – Проигрыватель. В данном окне проигрывается только выделенный на шкале времени слой, или вся сцена (слайд), но не весь ролик со всеми слайдами. СценаНа скриншоте выше нет очень важного интерфейса – сцены. Чтобы открыть сцену надо нажать на кнопку [Open canvas] под проигрывателем. Увидим следующее:  На сцену можно добавлять новые элементы: аудио, видео, 3d объекты из библиотеки программы, анимированный GIF, ратровые и векторные изображения, текст, заготовленные SVG изображения для эффектов Sketch. Рисованное видеоКак было сказано выше, это флагманский эффект программы, без которого она потеряла бы половину своей привлекательности и оригинальности. Эффект можно применять как с рукой художника (Sketch by Hand), так и без руки (Sketch). Эффект заключается в поэтапном прорисовывании изображения в течении заданного времени. Такой стиль видео называется doodle-video, или рисованное видео, иногда – грифонаж (небрежный набросок). Есть библиотека рук с кисточками, карандашами, фломастерами, мелками. Изображение инструмента рисования можно добавить свой. Если на панели параметров открыть закладку Effects, то руку, которая данный эффект осуществляет, можно переопределить с помощью кнопки [Set Hand]. Можно выбрать другое изображение из предлагаемых, или выбрать по кнопке [Add Custom Hand] свой файл с диска. 
P.S.2. В Illustrator можно закрашивать картинку несколькими разными кривыми последовательно – в и EVC закрашивание будет происходить по участкам от нижнего слоя к верхнему. P.S.3. В пп.3 и 9 толщина обводки в AI и толщина линии в EVC для точности закраски должны совпадать. P.S.4. Рисование кривых по вышеизложенному принципу в Inkscape даст тот же эффект, только рисовать менее удобно. Ресурсы по EVCExplaindio.com – официальный сайт.
EVC на RSLoad.Net – страница программы с обсуждением и возможностью скачивания.
[[ Скачать Explaindio Video Creator PRO portable]] [пароль для зипа: newart.ru] Видео:[[ Пример ролика с прорисовкой готового рисунка ]] сделано в EVC
[[ Видеоуроки по программе ]] на Youtube.
Ещё программы для создания видео: • AсeMovi Video Editor // оптимальный видеоредактор • ActivePresenter // для интерактивных анимационных презентаций, тестов и скринкастов • Animiz // для cоздания анимированных презентаций и мультиков с персонажами • AquaSoft Stages // видеопрезентации с анимационными эффектами • Camtasia Studio // видеоредактор и видеограббер • Corel PhotoMirage // производство стильных фото-анимаций • DP Animation Maker // "оживление" фотографий анимационными эффектами • Express Animate // композинг video, HTML5 и GIF анимации • FantaMorph // морфинг изображений • Filmora // полупрофессиональный видеоредактор • Fusion Studio // композер на нодах от Blackmagic Design • Hippani Animator // анимационная студия • Movavi Video Editor // универсальный видеоредактор • Natron // видео композер • oCam // захват экрана и сохранение в видео • Olive // бесплатный видеоредактор про примеру Adobe Premier • OpenShot // простой и функциональный видеоредактор • Particle Illusion // создание футажей и видеоэффектов на основе частиц • ProShow Producer // профессиональные видеопрезентации и слайдшоу • PTE AV Studio // слайдшоу и презентации в видео и исполняемом файле • SolveigMM Video Splitter // раскройщик медиа файлов • Tanida Demo Builder // обучающее видео с 3d персонажем • TouchDesigner // композер для генеративной графики • Как записать видео с экрана в Windows 10 без сторонних программ // инструкция вебмастер Newart.ru
|
|
|
|
|
|
|