О программе
TurboWarp – это язык программирования в полном смысле визуальный. Является ответвлением от прародителя Scratch, широко известного в детской среде. Обладает по сравнению со Scratch рядом преимуществ, среди которых: более богатый набор расширений, возможность задавать холсту сцены произвольный размер, вариативность форматов экспорта...
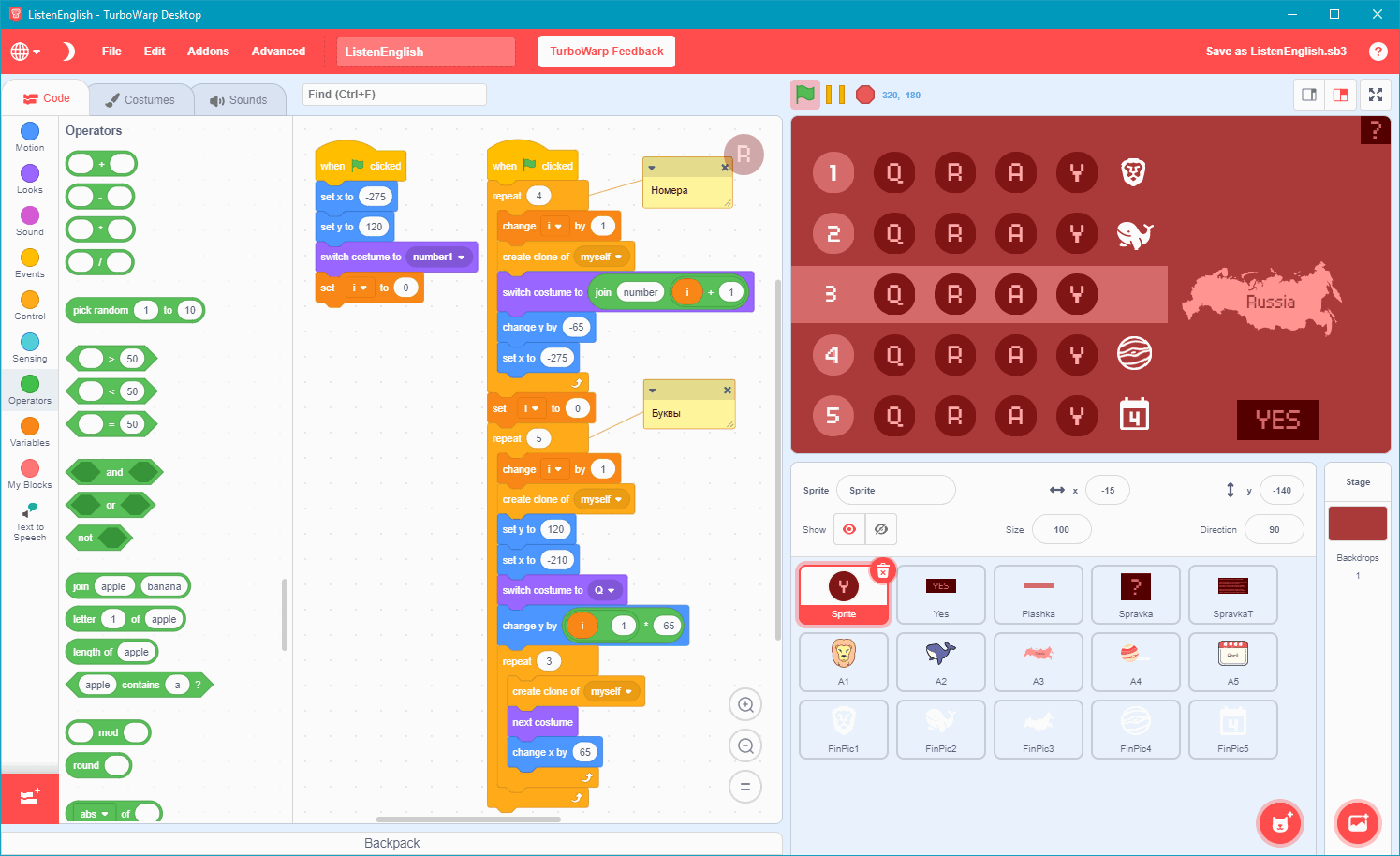
Работа в TurboWarp и интерфейс полностью аналогичны работе и интерфейсу в Scratch, поэтому просто почитайте СТАТЬЮ по Scratch.
Здесь же уместно описать только отличия, которых немало.
Extensions. Более богатый набор расширений, доступный по кнопке . Расширения представляют собой дополнительный набор блоков, которые делают что-то, что в стандартной поставке не предусмотрено. В Scratch таких расширений – 11. В свою очередь TurboWarp может пользоваться этими 11-ю расширениями и еще 23-мя своими оригинальными. Причем, одно из этих дополнительных расширений TurboWarp Extension Gallery является кладовой еще нескольких десятков расширений.
Среди турбоварповских расширений я бы выделил несколько:
- Box2D Physics – добавляет в ваше приложения физику, что для большинства жанров игр крайне важно. Благодаря этому вы сможете регулировать гравитацию для сцены и отдельных спрайтов, управлять столкновениями, трением, вращением.
- Animated Text – несколько простых, но приятных для глаза анимационных эффектов с текстом.
- Network – несколько операций по работе с интернетом, например, переходить по ссылке на какой-то сайт, отправлять get и put запросы, делать редирект... Это расширение находится в наборе TurboWarp Extension Gallery.
- Mouse Cursor – тут можно поменять вид курсора или вообще его скрыть [*]. Крайне полезно менять курсор, когда он наводится на интерактивный спрайт сцены.
- RegExp – работа с регулярными выражениями. Программисты знают как это бывает полезно для парсинга текстов.
- ...
Advanced Settings. Теперь в меню Advanced доступны следующие полезные настройки:
- Изменить fps на значение 60.
- Включить интерполяцию для более плавной визуализации движения объектов.
- Повысить качество отрисовки линий пером.
- Дать возможность создавать бесконечное кол-во клонов для спрайта.
- Дать возможность спрайту "убегать" за границы экрана.
- Возможность менять размеры окна сцены. Многие скрэтчеры до появления TurboWarp ворчали на отсутствие такой возможности.
Addons. Плагины для редактора. Они включаются/выключаются в одноименном пункте меню программы. Их достаточно много. Среди них:
- Слайдер громкости. Добавляет слайдер громкости к элементам управления проектом.
- Инструменты разработчика. Добавляет новые опции в меню редактора: копирование/вставка блоков, улучшенная очистка, и прочее.
- Запись видео. Добавляет кнопку "начать запись" в меню редактора, которая позволяет записывать сцену проекта.
- Позиция мыши. Отображает координаты курсора мыши x/y в редакторе над сценой. Очень полезно.
- Выбор цветов типа Hex. Добавляет ввод кодов hex в выбор цветов. Очень полезно.
- Убрать обводку сцены. Убирает фигурную обводку вокруг сцены, позволяя увидеть углы.
- Вытаскивать из кода отдельный блок. Позволяет перемещать лишь один блок (без нижнего шлейфа) из середины скрипта (с клавишей Ctrl).
- ...
Export. И Scratch, и TurboWarp работают с файлом проекта sb3. Если пользователь хочет опубликовать проект, чтобы его увидели другие, то Scratch предусмотрен только один вариант – это сайт Scratch. А в TurboWarp обилие вариантов, среди которых:
- HTML5 файл для публикации в интернете.
- Исполняемый файл для Windows.
- Иcполняемый файл для Linux.
- Исполняемый файл для macOS.
Есть и другие специфические варианты. Мне больше всего нравится HTML5 – это всего один html-файл, который можно просматривать в любом браузере, публиковать на своем сайте, встраивать в iframe. А вот экзешник, например, для Windows весит бешеные мегабайты (в 50 раз больше HTML5 варианта). Потому что используется платформа Electron. Но работает. Публикация в TurboWarp называется "упаковка" и доступна через меню: File > Package project.
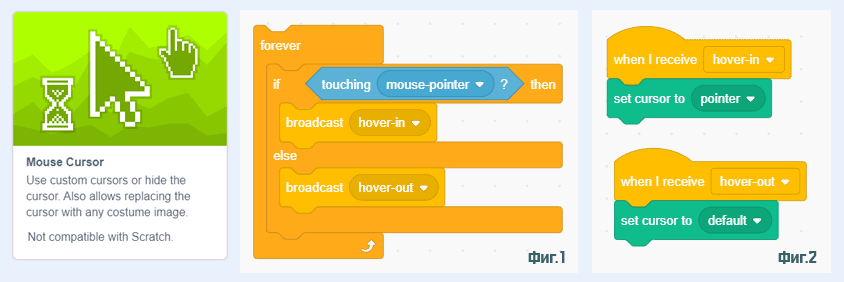
Как менять курсор для спрайтов и клонов
[*] Реализовать изменение курсора для одного спрайта не проблема. Для нескольких спрайтов или для клонов – тут не очевидный сценарий. После пары часов попыток запитать все нужные спрайты и клоны спрайтов фичей смены вида курсора при наведении мыши на спрайт или клон выработал-таки правильный алгоритм для достижения результата:
- Установить расширение Mouse Cursor.
- В каждый спрайт, нуждающийся в реакции на наведение мыши, в блок [When <флажок> clicked] приклеить цикл forever (Фиг.1)
- Если спрайт генерит клоны, то в блок [When I start as a clone] приклеить такой же цикл forever.
- В области Stage разместить два блока по приему сообщений hover-in и hover-out (Фиг.2)
Скачать, читать, смотреть
🌐 Вообще-то скачивать не обязательно. Есть онлайновая версия TurboWarp, которая ничем не отличается от десктопной.
📥 Я лично предпочитаю версию для ПК, поэтому, предлагаю к скачиванию портативную сборку TurboWarp (пароль для распаковки архива newart.ru). Проверял на Windows 10.
📥 Неудовлетворенный двумя предложенными вариантами пользователь может посетить страницу загрузки TurboWarp на сайте разработчика и скачать еще версии под macOS и Linux.
📕 Scratch 3 для юных программистов (учебник в PDF на русском, текст распознан).
📓 Справочник по блокам Scratch (онлайн, русский).
📓 Справочник по блокам Scratch (онлайн wiki, английский).
📺 Обзор расширений TurboWarp (видео 9 минут на русском).
🌐 Пример приложения, созданного в TurboWarp (викторина для детей, изучающих английский язык).
Ещё конструкторы игр, викторин и приложений вообще для веба:
• ActivePresenter – для интерактивных анимационных презентаций, тестов и скринкастов
• Articulate Storyline – конструирование онлайновых презентаций, викторин и обучающих курсов
• Cables.gl – сервис для разработки различного рода веб-визуализаций
• Clickteam Fusion – конструктор 2D-игр под различные платформы
• Construct 2 – игровой движок для создания 2D-игр и публикации их в HTML5
• GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах
• Google Web Designer – конструктор HTML5 баннеров и приложений
• Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif
• Saola Animate – программа для быстрого и удобного создания анимации в HTML5
• Scratch – визуальный язык программирования и редактор кода
• Stencyl – игровой движок для создания 2D-игр и публикации их в веб
• WYSIWYG Web Builder – мощный визуальный конструктор сайтов
• Большой список игровых движков – с информацией об используемых языках программирования и возможностях экспорта
|
Новости
От рекламы не скрыться
Начинающим аниматорам книга
Спонсориат
Миниигры
|