

|
WYSIWYG Web Builderвизуальный конструктор сайтов |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
WYSIWYG Web BuilderWYSIWYG Web Builder – это оффлайновый конструктор сайтов, в котором можно создавать HTML-страницы и сайты без знания HTML, CSS, Javascript, PHP. Объекты страницы можно просто перетаскивать мышкой с панели элементов и задавать им нужные параметры в окне свойств. Вроде бы программа для домохозяек и ленивых школьников. Но на самом деле конструктор может пригодится и опытным веб-разработчикам для предварительного быстрого макетирования, для ускорения процессов создания лендингов с адаптивной версткой, для настройки анимации, для встраивания готовых дизайнерских решений и даже для интеграции сайта с CMS.  Интерфейс конструктора
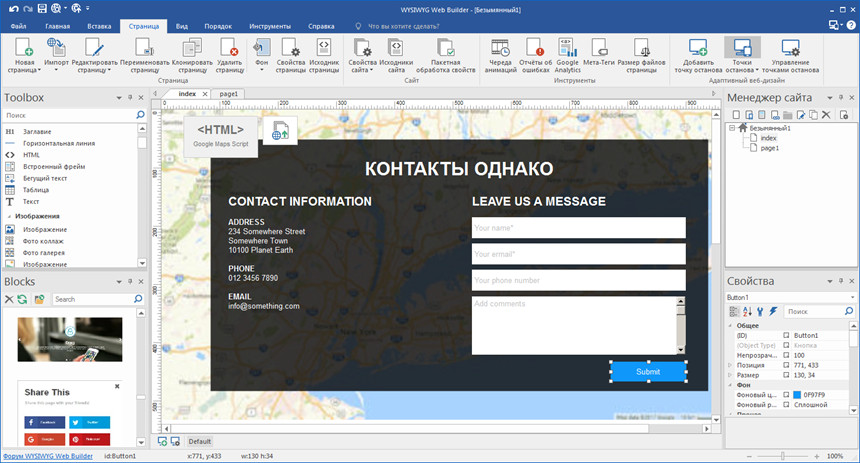
Интерфейс программы во многом похож на интерфейс среднестатистического векторного редактора или редактора деловой графики. Слева или сверху выбираем инструмент, с помощью которого создаем на странице объект. Перетаскиваем и масштабируем объект с помощью мыши. Выравниваем взаимное расположение с помощью направляющих и набора соответствующих кнопок. Справа в окне свойств производим тонкую настройку параметров объекта. Основные возможностиВозможности вёрстки и интерактива
🔶 Формирование web-страницы из стандартных html-элементов (текстовые блоки, изображения, таблицы, фреймы, формы...) Функциональные возможности
🔷 Просмотр сайта перед публикацией (открывается в браузере по-умолчанию) Drag and Drop с помощью WYSIWYG Web BuilderТут я подразумеваю не перетаскивание элементов на холст пользователем в интерфейсе конструктора, а функционал Drag&Drop для посетителя сайта на опубликованной html-странице, который вы можете спрограммировать с помощью конструктора. Хотя по умолчанию есть несколько событий перетаскивания и бросания в самом конструкторе, они не покрывают всего спектра пожеланий пользователя. Можно пойти путем подключения сторонней js-библиотеки для этого дела. Выберем jQuery. Нужна основная библиотека и ui-библиотека. Основная библиотека в WYSIWYG Web Builder подключена – посмотрите с свойствах страницы закладку Advanced – поле jQuery version. А вот ui-библиотеку подключим так: на закладке Page кликнем по кнопке Page HTML и откроем закладочку Between <head></head> tags. Вставим строку <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"></script> – таким образом мы произвели подключение библиотеки, контролирующей Drag&Drop на вашей будущей странице. Теперь элементы страницы можно делать перетаскиваемыми или контейнерами, которые будут ловить перетаскиваемые элементы. Например: На счет id замечу, что после публикации все id всех элементов получают префикс wb_, поэтому, если в свойствах объекта вы видите id="myDrag", то после публикации будет id="wb_myDrag", потому что все элементы помещаются в div с таким id. Master FrameЭто удобный инструментарий для размножение одного и того же содержимого из одного места на разные страницы.
Всё. Теперь на каждой оригинальной странице шапка и подвал будет как на мастер-странице, а между ними будет оригинальный контент. Следует сказать, что конструктор идет по пути наименьшего интеллектуального напряжения в этом вопросе, он просто при публикации проекта в HTML копирует код мастер-страницы в каждую оригинальную страницу. В то время, как при ручном кодировании страниц грамотный вебмастер поступает несколько иначе – он создает, например, файлы header.htm и footer.htm, а в каждой оригинальной странице подтягивает их код одной командой SSI типа <!--#include virtual="header.htm"--> Некоторые особенностиПо коду. В интерфейсе программы HTML-код править не очень удобно, хотя и можно. Однако после публикации вы можете редактировать все файлы сайта, что для знающего верстальщика будет полезно. Любой конструктор генерит избыточный код, но если говорить о WYSIWYG Web Builder, то его код можно охарактеризовать как умеренно избыточный, что выгодно отличает его от аналогов. По крайней мере, логика вёрсти простая – все элементы имеют абсолютное позиционирование с заданными координатами и размерами. Скачать, почитать📥 Скачать WYSIWYG_Web_Builder_14 (портабельная с паролем для архива: newart.ru). Проверялась на Windows 7x32 и 10x64. 📥 Более свежая версия – WYSIWYG_Web_Builder_18.2.2 (также портабельная и такой же пароль для архива: newart.ru). 📘 Руководство пользователя WYSIWYG Web Builder. На английском, уж чем богаты, тем и рады. От себя я добавил в конец этого PDF документа описания всех событий элементов, на которые можно назначить реакцию. События описаны на русском на 5 страницах. Всего в руководстве 299 страниц. Видео по WYSIWYG Web Builder:[[ Настройки WYSIWYG Web Builder ]] на русском
[[ Верстка в WYSIWYG Web Builder по PSD-макету ]] на русском
[[ Работа со слоями, видео в качестве фона ]] на русском
[[ Анимация элементов страницы ]] на русском
[[ Делаем адаптивный дизайн для посадочной страницы ]] на русском
[[ Адаптивный дизайн с помощью сетки верстки ]] на русском
Ещё обзоры для вебмастеров, расширяющие их технологический кругозор: • Памятка начинающему вебмастеру • Amazing Slider – программа для создания HTML5 слайдшоу, галерей, альбомов • Blumentals WeBuilder – удобнейший редактор кода с предпросмотром • Camtasia Studio – видеоредактор с экспортом в интерактивный HTML5 проигрыватель • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Flip PDF – конвертор PDF документов в HTML5 приложение • Hi Slider – программа для создания продвинутых jQuery слайдеров • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Lunacy – для макетирования интернет-страниц • Moodle – практика администратора СДО • MediaWiki – как использовать для ведения и хранения документации • MediaWiki – как скачивать Wiki-страницы в PDF • MediaWiki – как подсвечивать синтаксис программного кода • Nicepage – конструктор сайтов и тем для CMS • Pinegrow – стильный визуальны конструктор сайтов • PowerPoint в HTML5 – обзор софта конвертации • RocketCake – лаконичный визуальный конструктор сайтов • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Scratch – визуальный язык программирования и редактор кода • Sozi – программа для создания стильных HTML5 презентаций с перелетами между слайдами • SVG – как сделать анимацию линии (имитацию рисования) • Tilda – самый удобный онлайновый конструктор сайтов, плюсы и минусы • TimelineJS – библиотека для хронологических лент • TurboSite – лаконичный конструктор многостраничных сайтов • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WOW Slider – программа для создания красивых HTML5 слайдеров • Yonote – веб-сервис для организации базы знаний • HTTP – коротко о протоколе • OpenAPI – спецификация, визуализация, инструментарий • Визуально-блочные среды программирования и моделирования – обзор • Инструменты для создания прототипов интернет-страниц: Axure и ProtoShare • Что нужно знать об электронных платежах вебмастеру интернет-магазина • Как создать интерактивный кроссворд на сайте? • Как работать с Flash в современное время • Спецсимволы HTML – коды около 2000 дизайнерских иконок вебмастер Newart.ru
|
Раз реклама
# графические редакторы онлайн – Аватан, Фотошоп...
Книга вебдизайнеру
|
|
|
|
|
|
|