

|
TimelineJSинтерактивная хронология |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
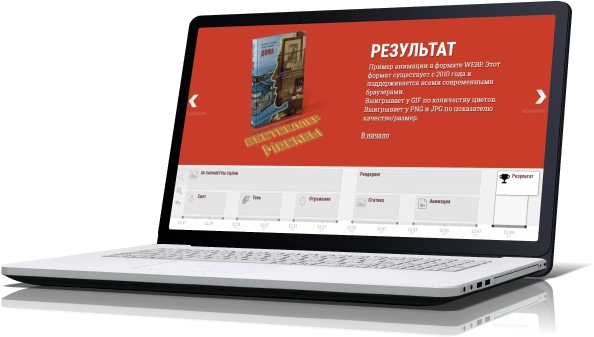
О библиотекеTimelineJS – понятная и функциональная Javascript библиотека для создания интерактивных хронологических лент в виде слайдера по временным событиям. На слайды можно добавлять текст, изображения, видео, аудио. Под слайдером располагается шкала времени, на которой флажками отмечены события как разовые, так и растянутые во времени. Такую презентацию можно легко выложить в интернете на любой странице. Библиотека бесплатная.  ПринципыКак простой пользователь этой библиотеки постараюсь объяснить всё простым языком. Пользовательский контент в виде текстовок и общей композиции презентации может храниться в двух местах на выбор на выбор:
Конечно, вряд ли какой проект обойдется без изображений, тогда еще прибавляются пользовательские медиа-ресурсы. В случае с Google Sheets вы создаете одну ссылку, в которой будет прописан id вашей таблицы. Ссылку можно открывать на всё окно браузера или в iframe.
Еще в проекте навигационные стрелки на слайде и иконки по-умолчанию на таймлайне исполнены посредством шрифта. Так вот, если вы ведете независимый образ жизни и хотите всё по своему проекту хранить локально, то надо еще эти шрифты (tl-icons в разных форматах) также сохранить локально и прописать к ним пути в timeline.css. Любой разработчик может обратиться к библиотеке тремя способами:
Навигация по слайдам может осуществляться тремя способами:
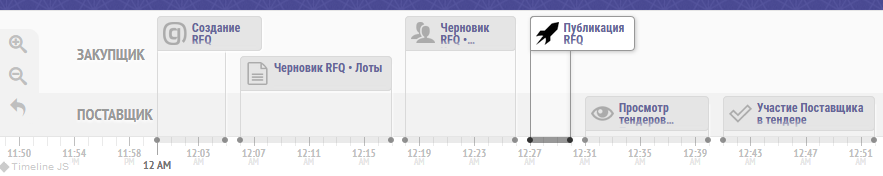
Группировка событийЭто визуальное отделение флажков событий на таймлане по своим вертикальным уровням. Для этого нужно, например, в JSON, в разделе "events": [] прописать ключ group, значением которого будет та или иная группа. Например: "group":"Закупщик". В Google таблице также есть столбец Group. В результате таймлайн выглядеть будет примерно так:  Здесь "Закупщик" и "Поставщик" – это две группы. События на таймлайне распределены на двух уровнях, согласно тому, кто это событие осуществляет закупщик или поставщик. Ресурсы
Ещё обзоры для вебмастеров, расширяющие их технологический кругозор: • Памятка начинающему вебмастеру • Amazing Slider – программа для создания HTML5 слайдшоу, галерей, альбомов • Blumentals WeBuilder – удобнейший редактор кода с предпросмотром • Camtasia Studio – видеоредактор с экспортом в интерактивный HTML5 проигрыватель • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Flip PDF – конвертор PDF документов в HTML5 приложение • Hi Slider – программа для создания продвинутых jQuery слайдеров • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Lunacy – для макетирования интернет-страниц • Moodle – практика администратора СДО • MediaWiki – как использовать для ведения и хранения документации • MediaWiki – как скачивать Wiki-страницы в PDF • MediaWiki – как подсвечивать синтаксис программного кода • Nicepage – конструктор сайтов и тем для CMS • Pinegrow – стильный визуальны конструктор сайтов • PowerPoint в HTML5 – обзор софта конвертации • RocketCake – лаконичный визуальный конструктор сайтов • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Scratch – визуальный язык программирования и редактор кода • Sozi – программа для создания стильных HTML5 презентаций с перелетами между слайдами • SVG – как сделать анимацию линии (имитацию рисования) • Tilda – самый удобный онлайновый конструктор сайтов, плюсы и минусы • TurboSite – лаконичный конструктор многостраничных сайтов • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WOW Slider – программа для создания красивых HTML5 слайдеров • WYSIWYG Web Builder – мощный визуальный конструктор сайтов • Yonote – веб-сервис для организации базы знаний • HTTP – коротко о протоколе • OpenAPI – спецификация, визуализация, инструментарий • Визуально-блочные среды программирования и моделирования – обзор • Инструменты для создания прототипов интернет-страниц: Axure и ProtoShare • Что нужно знать об электронных платежах вебмастеру интернет-магазина • Как создать интерактивный кроссворд на сайте? • Как работать с Flash в современное время • Спецсимволы HTML – коды около 2000 дизайнерских иконок |
Новости
|
|
|
|
|
|
|