

|
WOW Sliderкрасивые слайдеры |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
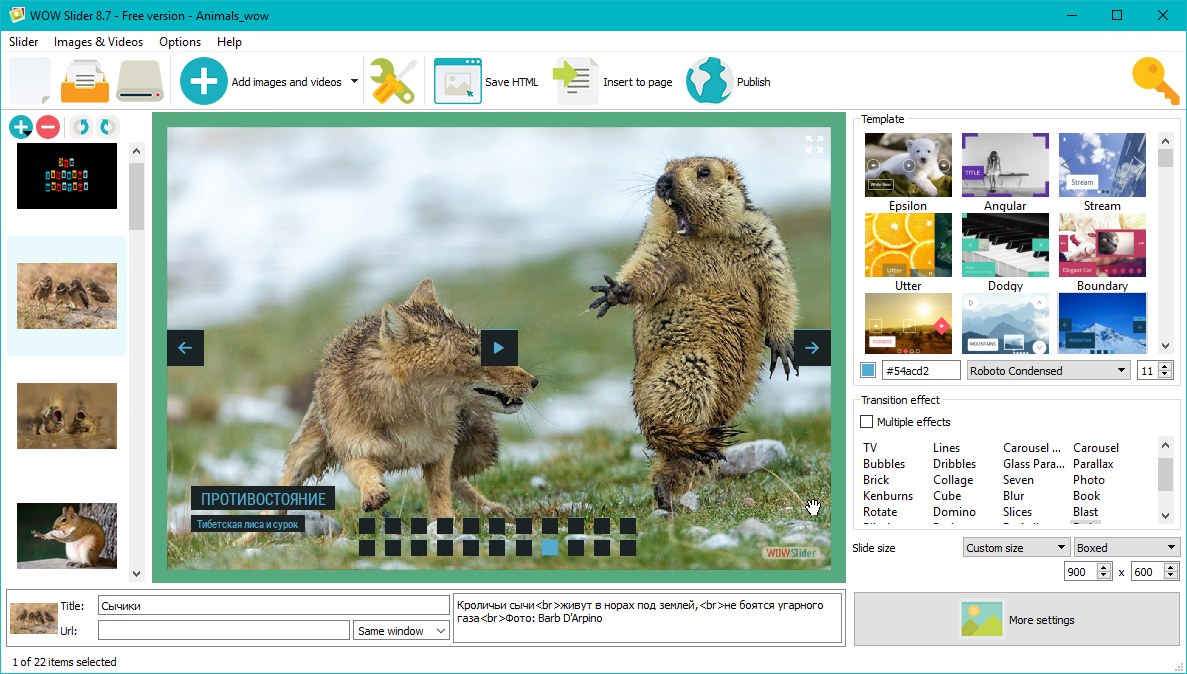
Назначение программыWOW Slider – оффлайновое приложение для создания стильных проигрывателей слайдов (слайдеров) для размещения и просмотра в Интернете. Программа предлагает очень много предустановленных шаблонов оформления слайдера и анимированных переходов между слайдами. В качестве слайдов могут выступать изображения и видео. Каждый шаблон имеет умеренное количество настроек, так что даже неопытный пользователь в них не заблудится. Языком интерфейса можно выбрать русский.  ИнтерфейсИнтерфейс программы незамысловат, но все равно для начала требует некоторых пояснений. В левом сайдбаре находятся слайды (так и тянет его назвать слайдбар). То есть, когда вы добавляете изображения в программу, то они видны в этой колонке, так как, каждое изображение становится слайдом. По центру расположено окно предпросмотра, в котором слайдер отображается таким, каким вы его увидите в браузере после публикации. Слайду можно задать заголовок, описание и адрес интернет-страницы для перехода по клику. Заголовок и описание будут выплывать на каждый слайд согласно сценарию большинства шаблонов. Панель с этими настройками находится под окном предпросмотра. Справа находится панель с шаблонами (верхняя половина) и эффектами перехода (нижняя половина). Выбрав шаблон кликом вы автоматически перегрузите слайдер в окне предпросмотра. К шаблону можно подобрать шрифт: гарнитуру, цвет, размер. Выбрав эффект перехода вы также сразу перегрузите окно предпросмотра и увидите изменения. В области выбора эффекта есть чекбокс "Несколько эффектов" – это значит, что выбор эффекта слайдер будет делать случайным образом для каждого перехода. Ниже области эффектов находится важный параметр – размер слайдера. Еще здесь есть выбор поведения слайдера при разных размерах и пропорциях экрана. Еще ниже в нижнем правом углу кнопка, которую вы часто будете нажимать [Больше настроек]. Она, кстати, заменяет две верхние кнопки [Основные настройки] и [Опубликовать]. В общем, по этой кнопке открывается окна с тремя закладками: "Основные", "Дизайн" и "Опубликовать". На закладке "Основные" настройки больше по общему функционалу. На закладке "Дизайн" – настройки больше по выбору и оформлению шаблона. На закладке "Опубликовать" выбирается путь для html5 проекта, папка, в которую лягут все необходимые файлы: html, js, cs, медиа… Посмотрите интерактивную презентацию по интерфейсу WOW Slider: Эта презентация, кстати, смонтирована с помощью удобнейшей программы ActivePresenter. Перенос проектаПрограмма сохраняет проект в файле с расширением wowsl. Это текстовой XML файл с метаданными, т.е., только с настройками проекта. Медиафайлы в файл проекта не вмонтированы (в отличие от файла проекта аналогичной программы HiSlider). Поэтому, если вам надо перенести весь проект с одного компьютера на другой, надо отредактировать файл проекта в текстовом редакторе. Необходимо произвести замену пути к шаблону в теге <ImageTemplate>…</ImageTemplate> и замену всех путей к картинкам в строках <url>…</url> Если этого не сделать, то программа на другом компьютере, не найдя шаблон и изображения, просто не откроет ваш проект. Избавление от водяного знакаПрограмма имеет бесплатную версию со всем необходимым функционалом, но впечатывающую водяной знак внизу справа на каждый слайд. Если это режет ваш эстетический вкус, то водяной знак несложно удалить. В папке публикации:
ПримерПосмотрите пример слайдшоу "Эти забавные животные", созданного мной за час (картинки и текстовки подготовлены заранее): Если вы наведете курсор мыши на слайдер, то появятся кнопки навигации и кнопка [На весь экран]. СкачатьПредлагаю бесплатно скачать WOW Slider с сайта разработчика: https://wowslider.com/wowslider-free-setup.zip Предварительно вас попросят ввести имя и e-mail в форму знакомства. Причем, вроде бы можно задать несуществующий e-mail, т.к., после ввода данных и нажатия на кнопку [Download Now] вам будет предоставлена ссылка на скачивание. Кому влом заполнять форму на сайте разработчика, вот ссылка на WOW Slider 9.0 – файл установкии в архиве, который раскрывается по паролю newart.ru Для коммерческого использования программы есть и платные лицензионные версии. По функционалу бесплатная и платная версии практически не отличаются. Если вы поклонник портабельных сборок (как я), то могу сказать, что после инсталляции программа может работать и как портабельная, т.е., папку программы можно скопировать на другой компьютер и она там будет работать. Заметил некоторые неудобства на Windows 7 x86 машине. Часто моя портабельная программа оставалась в памяти компьютера после ее закрытия. Что-то глючило с QT. Процесс не удавалось закрыть даже командой taskkill с ключом -f. И этот факт не давал корректно завершить работу Windows. А вот на Windows 10 x64 такого с портабельной версией не наблюдалось. Ещё обзоры для вебмастеров, расширяющие их технологический кругозор: • Памятка начинающему вебмастеру • Amazing Slider – программа для создания HTML5 слайдшоу, галерей, альбомов • Blumentals WeBuilder – удобнейший редактор кода с предпросмотром • Camtasia Studio – видеоредактор с экспортом в интерактивный HTML5 проигрыватель • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Flip PDF – конвертор PDF документов в HTML5 приложение • Hi Slider – программа для создания продвинутых jQuery слайдеров • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Lunacy – для макетирования интернет-страниц • Moodle – практика администратора СДО • MediaWiki – как использовать для ведения и хранения документации • MediaWiki – как скачивать Wiki-страницы в PDF • MediaWiki – как подсвечивать синтаксис программного кода • Nicepage – конструктор сайтов и тем для CMS • Pinegrow – стильный визуальны конструктор сайтов • PowerPoint в HTML5 – обзор софта конвертации • RocketCake – лаконичный визуальный конструктор сайтов • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Scratch – визуальный язык программирования и редактор кода • Sozi – программа для создания стильных HTML5 презентаций с перелетами между слайдами • SVG – как сделать анимацию линии (имитацию рисования) • Tilda – самый удобный онлайновый конструктор сайтов, плюсы и минусы • TimelineJS – библиотека для хронологических лент • TurboSite – лаконичный конструктор многостраничных сайтов • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WYSIWYG Web Builder – мощный визуальный конструктор сайтов • Yonote – веб-сервис для организации базы знаний • HTTP – коротко о протоколе • OpenAPI – спецификация, визуализация, инструментарий • Визуально-блочные среды программирования и моделирования – обзор • Инструменты для создания прототипов интернет-страниц: Axure и ProtoShare • Что нужно знать об электронных платежах вебмастеру интернет-магазина • Как создать интерактивный кроссворд на сайте? • Как работать с Flash в современное время • Спецсимволы HTML – коды около 2000 дизайнерских иконок |
|
|
|
|
|
|