

|
Кроссворд для сайтаинструментарий |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
|
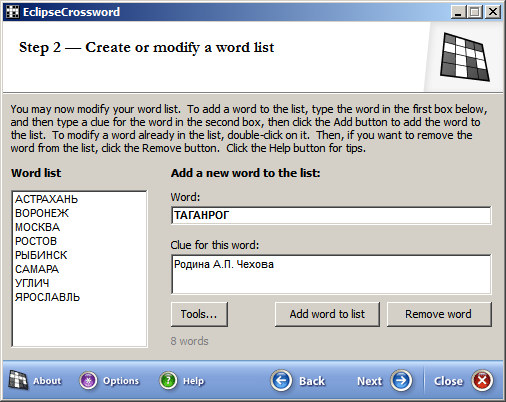
Многие люди любят тренировать свой мозг с помощью кроссвордов. И не многие умеют их составлять, хотя хотели бы это делать систематически. На помощь им приходят компьютерные программы. Они могут быть как десктопные, так и онлайновые. Результат работы таких программ по-разному может быть использован: – простая распечатка на принтере или в PDF-файл готовой графической схемы кроссворда с заданиями (отдельно ответы); – интерактивное представление кроссворда на интернет-странице для заполнения и проверки посетителями сайта. В данном обзоре представлено три сценария работы над кроссвордом: 1. десктопная программа, 2. онлайн-сервис, 3. javascript-библиотека. Для каждого сценария по одному примеру. Eclipse CrosswordОчень компактная и внятная десктопная программа с помощью которой можно "убивать двух зайцев", т.е. делать кроссворд и для печати, и для сайта. Работа в программе строится по принципу мастера, т.е. по шагам. На скриншоте представлен основной шаг – добавление новых слов с их значениями:  В поле Word набиваете новое слово, в поле Clue даете его значение и нажимаете кнопку [Add word to list]. На этом шаге ваш лист слов со значениями можно сохранить в отдельный файл с тем, чтобы с ним работать при следующем запуске программы. Рекомендую сохранять лист (жмите кнопку [Tools]). Формат этого файла очень простой, т.ч. с этим листом вы сможете работать в текстовом редакторе а потом лист загружать в программу Eclipse Crossword. Небольшой нюанс на этом шаге. Если вы решите посмотреть значение уже набранного слова и двойным кликом перенесете слово из поля Word List в поле Word, то не забудьте нажать потом кнопку [Add word to list] даже если с вашей стороны не было редактирования, иначе слово из списка пропадет. На следующих шагах вы задаете имя кроссворду и авторство, можете задать желаемые размеры кроссворда и обязательное слово. На счет обязательного слова – это слово, которое обязано в кроссворде присутствовать. Дело в том, что алгоритм программы может генерить различные конфигурации слов, т.е. схем кроссворда. По просьбе пользователя на предпоследнем шаге можно между схемами переключаться. В некоторых схемах для каких-то слов места может не найтись, но для обязательного слова найдется. На последнем шаге выбирается выходной формат кроссворда: или в текстовой статичный файл, например, в RTF, или в графику, например, в EPS, или в интерактивный HTML+JS. Меня, как вебмастера, заинтересовал вариант для сайта, который в терминологии программы зовется Interactive with Javascript и находится на закладке Share online. Результат вы можете потестить ниже: Как с этим кроссвордом работать: нажмите на любую пустую ячейку – будет выделена цветом строка и значение загаданного слова, наберите слово. В конце заполнения всех ячеек нажмите кнопку проверки кроссворда, чтобы узнать результат. Crossword Labshttps://crosswordlabs.com/Простой онлайновый конструктор интерактивных кроссвордов с возможностью встраивания кроссворда на ваш сайт. Нажимаете на [Make a Crossword], задаете имя кроссворду, и составляете контент по шаблону: слово > пробел > значение слова. На каждую пару слово-значение отводится одна строка. Потом нажимаете кнопку [Save & Finish]. Кроссворд опубликован на сервисе и готов к использованию. По кнопке [Share] есть возможность получить код для вставки на свой сайт. Пример кроссворда "Голова": Кроссворд также можно экспортировать в PDF. Кроссворду можно задавать пароль. Если говорить об онлайн-генераторах кроссвордов, то обращу внимание еще на сайт http://puzzlecup.com/crossword-ru/. На этом сайте применен альтернативный подход к созданию кроссвордов: сначала рисуется геометрия кроссворда, а потом к нему подбираются подходящие по размеру слова из словаря. Своё слово также можно внедрить. Каждому слову пишется опрелеление. После создания кроссворда он публикуется и для него генерится ссылка, которой можно поделиться со всеми. Отредактировать ваш кроссворд также можно по другой сгенеренной ссылке. Qurosswordhttps://github.com/jweisbeck/CrosswordНебольшая частная js-библиотека от пользователя jweisbeck на Github.
{
clue: "Information technology (abbr.)",
answer: "it",
position: 12,
orientation: "down",
startx: 1,
starty: 8
}
где Конечно, чтобы пользоваться данной заготовкой надо иметь готовую схему кроссворда, чего jweisbeck не предоставляет. Но выкрутиться всегда можно. Я, например, для создания схемы использую Crossword Labs, а для конечного вида кроссворда использую решение Qurossword, т.к. он мне больше подходит по интерфейсу. Ещё обзоры для вебмастеров, расширяющие их технологический кругозор: • Памятка начинающему вебмастеру • Amazing Slider – программа для создания HTML5 слайдшоу, галерей, альбомов • Blumentals WeBuilder – удобнейший редактор кода с предпросмотром • Camtasia Studio – видеоредактор с экспортом в интерактивный HTML5 проигрыватель • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Flip PDF – конвертор PDF документов в HTML5 приложение • Hi Slider – программа для создания продвинутых jQuery слайдеров • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Lunacy – для макетирования интернет-страниц • Moodle – практика администратора СДО • MediaWiki – как использовать для ведения и хранения документации • MediaWiki – как скачивать Wiki-страницы в PDF • MediaWiki – как подсвечивать синтаксис программного кода • Nicepage – конструктор сайтов и тем для CMS • Pinegrow – стильный визуальны конструктор сайтов • PowerPoint в HTML5 – обзор софта конвертации • RocketCake – лаконичный визуальный конструктор сайтов • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Scratch – визуальный язык программирования и редактор кода • Sozi – программа для создания стильных HTML5 презентаций с перелетами между слайдами • SVG – как сделать анимацию линии (имитацию рисования) • Tilda – самый удобный онлайновый конструктор сайтов, плюсы и минусы • TimelineJS – библиотека для хронологических лент • TurboSite – лаконичный конструктор многостраничных сайтов • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WOW Slider – программа для создания красивых HTML5 слайдеров • WYSIWYG Web Builder – мощный визуальный конструктор сайтов • Yonote – веб-сервис для организации базы знаний • HTTP – коротко о протоколе • OpenAPI – спецификация, визуализация, инструментарий • Визуально-блочные среды программирования и моделирования – обзор • Инструменты для создания прототипов интернет-страниц: Axure и ProtoShare • Что нужно знать об электронных платежах вебмастеру интернет-магазина • Как работать с Flash в современное время • Спецсимволы HTML – коды около 2000 дизайнерских иконок |
Новости
|
|
|
|
|
|
|