|
Анатолий Опарин / март, 2019
Комплимент
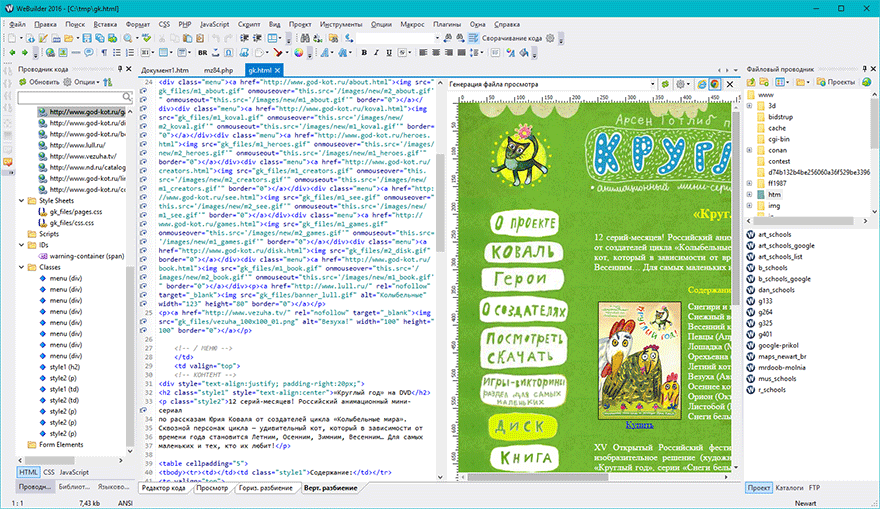
Blumentals WeBuilder предназначен для быстрого и качественного набора кода на разных языках разметки, форматирования и программирования со встроенным визуализатором результата. После знакомства с такими редакторами кода как Atom, Brackets, Sublime Text, VS Code и даже Notepad++ я считаю, что Blumentals WeBuilder – самый удобный. В нем есть почти всё самое необходимое "из коробки", в то время как в других надо искать плагины под каждую задачу и работать с горячими клавишами без кнопок на панели инструментов. В сравнении я не принимал во внимание IDE – Eclipse, NetBeans и WebStorm, т.к. это всё-таки другой класс программ, сред разработки, и редактор кода в них – один, но не единственный из необходимых функционалов.
Особой поддержкой со стороны редактора пользуются HTML, CSS, JavaScript и PHP.
Возможности
- Более низкий порог вхождения в работу редактора. Благодаря насыщенной панели инструментов, которую можно настраивать добавляя или удаляя кнопки.
- Подсветки:
- Подсветка синтаксиса самых различных языков программирования и форматирования. Темы подсветок настраиваются для каждого языка индивидуально.
- Подсветка контекста. Если вы выделили слово, то оно подсвечивается по всему тексту, пока сохраняется выделение.
- Подсветка парности тэга. Если вы навели курсор на открывающий или закрывающий тэг, то его парная половинка подсвечивается тоже. Если вы поставили курсор просто в тексте, то подсвечиваются открывающий или закрывающий тэг ближайшего родителя.
- Подсветка строк. Текущая строка подсвечивается фоновым цветом, который можно настроить по своему вкусу.
- Авто:
- Автозавершение. После набора открывающегося тэга, закрывающийся тэг печатается автоматически. Такую же возможность можно включить для разных скобок.
- Автодополнение. При наборе тэгов и их параметров редактор подсказывает, что в месте курсора можно вставить и дает возможность выбора и вставки. Это, во-первых, ускоряет набор кода, во-вторых, минимизирует ошибки синтаксиса.
- Автоперенос длинных строк. С графической индикацией на левой вертикальной панельке, где в случае переноса нумерация строк прерывается специальным значком.
- Автозамена. Действие похоже на сниппет (см. ниже), но состоит не из двух частей, а из одной, и реализуется после набора контекста, который автоматически заменяется на то, что вы укажите в настройках.
- Боковые панели:
- Проводник кода. Удобное дерево элементов кода с указанием id, классов и переменных, с переброской в место назначения при клике по узлу дерева. Очень удобно через этот проводник контролировать код и держать всю картину перед глазами.
- Языковый обозреватель. Список всех синтаксических единиц языков программирования/форматирования и фреймворков с возможностью быстрой вставки в текст.
- Библиотека сниппетов. Нажать в окне "Библиотека" на кнопку [Новый сниппет], в открывшемся окне ввести текст, который будет перед курсором (или выделенных фрагментом), текст после курсора. Можно назначить сочетание горячих клавиш для вызова сниппета. После сохранения сниппет появится в списке Библиотеки с возможностью редактирования и удаления. С помощь. сниппетов удобно производить некоторые нестандартные обрамления текста.
- Файловый проводник. Состоит из трех частей:
- Каталоги – навигация по файловой системе вашего компьютера,
- Проекты – избранные каталоги для быстрого их открытия или поиска в них,
- FTP – связь с удаленной файловой системой по протоколу ftp или sftp.
- Вставка готовых HTML-тэгов из разных мест – из Панели инструментов, из Меню, из Библиотеки. Есть мастера для вставки таблиц, форм, изображений, ссылок.
- Сворачивание/разворачивания участков кода (включается только при выключенном переносе строк).
- Предпросмотр web-страниц в окне редактора. Это очень круто. Не надо переключаться в другое приложение. Можно просто разделить рабочий экран на две части – в левой будет код, в правой будет результат, видимый в браузере. Изменения кода влечет немедленное изменение в окне просмотра. В окне просмотра даже можно переключаться между разными браузерами, предварительно, конечно, прописав к ним путь в настройках.
- Настройка сервера. Современный web состоит не из статичных страничек, а построен на серверных технологиях с использованием PHP, Apache, SSI... Просто открыв файл такого сайта в окне просмотра вы получите неудобоваримый результат. НО можно развернуть локальный сервер (например, XAMPP или OpenServer), прописать путь к php-cgi.exe в настройках WeBuilder (см. раздел "Настройка PHP") и, ву-аля, вы будете полноценно просматривать сайт.
- Показ цвета CSS элемента. При наведении курсора на css-код типа color:#F33 вы получите красный квадратик в виде подсказки. Мелочь, а приятно.
- Показ дизайна CSS файла. Если css-файл открыть в редакторе в режиме просмотра, то программа на лету каждый css-класс преобразует в <div>, присваивает ему данный класс и отрисовывает как обычный HTML. Вместо текста в <div> вкладывается название класса. Этот функционал впечатлил такой полезной и эффективной идеей.
- Закладки. Это удобно в большом тексте – помечать избранные строки закладками, чтобы потом быстро переключаться между ними.
- Поддержка UTF кодировки трех разновидностей, ANSI и других кодировок.
- Проверка орфографии. По умолчанию в программу включен только английский словарь (в предлагаемой версии ниже русский присутствует). Чем проверять – настраивается в разделе "Правописание" настроек редактора.
- Регулярные выражения. Для поиска и замены контекста в текущем файле, а также в Каталоге или Проекте, можно применять регулярные выражения, что вызывает уважение разработчиков, так как регулярки – крайне полезная штука.
- Макросы. Запись, сохранение и последующее повторение набора действий в редакторе.
- Плагины. Например, знаменитый Emmet доступен.
- Валидатор и дебаггер. Встроены W3 HTML and CSS validator, JSLint JavaScript checker, realtime PHP checker, xDebug PHP debugger.
- Русский интерфейс. Для интерфейса есть поддержка 6-и языков, в том числе русского (программу разрабатывают латыши).
Скачать
К скачиванию предлагается портабельная версия Blumentals WeBuilder 2016 и Blumentals WeBuilder 2020. Пароль для распаковки newart.ru
Ещё обзоры для вебмастеров, расширяющие их технологический кругозор:
• Памятка начинающему вебмастеру
• Amazing Slider – программа для создания HTML5 слайдшоу, галерей, альбомов
• Camtasia Studio – видеоредактор с экспортом в интерактивный HTML5 проигрыватель
• GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах
• Google Web Designer – конструктор HTML5 баннеров и приложений
• Flip PDF – конвертор PDF документов в HTML5 приложение
• Hi Slider – программа для создания продвинутых jQuery слайдеров
• Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif
• Lunacy – для макетирования интернет-страниц
• Moodle – практика администратора СДО
• MediaWiki – как использовать для ведения и хранения документации
• MediaWiki – как скачивать Wiki-страницы в PDF
• MediaWiki – как подсвечивать синтаксис программного кода
• Nicepage – конструктор сайтов и тем для CMS
• Pinegrow – стильный визуальны конструктор сайтов
• PowerPoint в HTML5 – обзор софта конвертации
• RocketCake – лаконичный визуальный конструктор сайтов
• Saola Animate – программа для быстрого и удобного создания анимации в HTML5
• Scratch – визуальный язык программирования и редактор кода
• Sozi – программа для создания стильных HTML5 презентаций с перелетами между слайдами
• SVG – как сделать анимацию линии (имитацию рисования)
• Tilda – самый удобный онлайновый конструктор сайтов, плюсы и минусы
• TimelineJS – библиотека для хронологических лент
• TurboSite – лаконичный конструктор многостраничных сайтов
• TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений
• WOW Slider – программа для создания красивых HTML5 слайдеров
• WYSIWYG Web Builder – мощный визуальный конструктор сайтов
• Yonote – веб-сервис для организации базы знаний
• HTTP – коротко о протоколе
• OpenAPI – спецификация, визуализация, инструментарий
• Визуально-блочные среды программирования и моделирования – обзор
• Инструменты для создания прототипов интернет-страниц: Axure и ProtoShare
• Что нужно знать об электронных платежах вебмастеру интернет-магазина
• Как создать интерактивный кроссворд на сайте?
• Как работать с Flash в современное время
• Спецсимволы HTML – коды около 2000 дизайнерских иконок
|
Новости раз
Новости два
Веб-технологии для новичков
Новости три
|