

|
Pinegrowконструктор сайтов |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
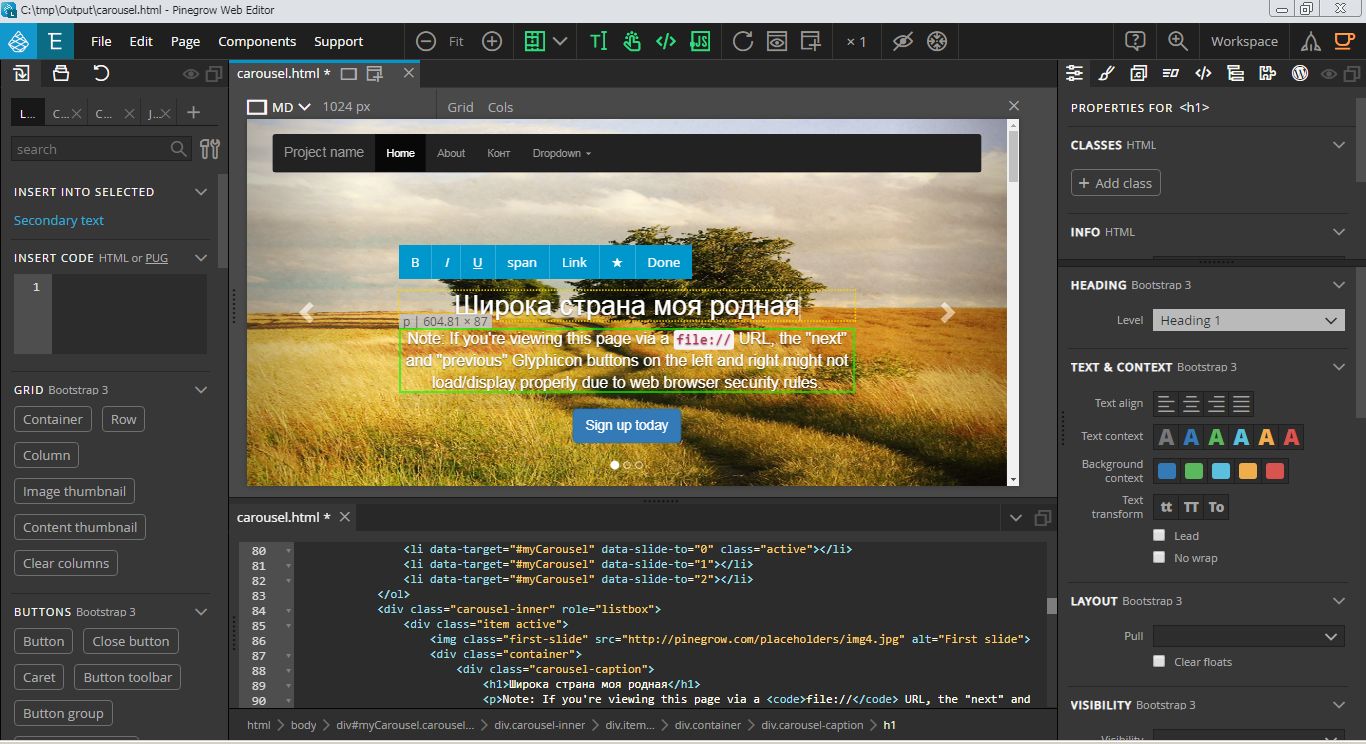
О программеPinegrow Web Editor – очень стильный и удобный конструктор сайтов для Mac, Windows и Linux, который позволяет быстро создавать адаптивные веб-сайты с помощью многостраничного редактирования в реальном времени, используя стили CSS и SASS, редактор CSS Grid при поддержке Bootstrap, Tailwind CSS, Foundation и WordPress. Есть шаблоны и возможность сверстать plain HTML с нуля. Параллельно можно работать в соседних окнах с чистым кодом и с его визуальным рендером.  ИнтерфейсПо центру расположена витрина вашего сайт – тот, вид, который будет в браузере, почти точь в точь. Сюда перетаскиваются компоненты с левой панели – это могут быть как стандартные HTML тэги, так и CSS или Javascript компоненты. При выделении компонента на витрине возникает меню для производства каких-то действий с этим компонентом. Также при выделении элемента, на правой панели открываются его свойства. На левой панели по умолчанию открыта закладка библиотеки, но есть также закладка файлового браузера. Правая панель многозакладочная. Кнопки перехода с закладки на закладку находятся вверху этой панели. Там есть и свойства CSS, и анимация, и настройки... Так как витрина позволяет совершать правку компонента прямо на ней, надо как-то разруливать ситуацию с интерактивностью элементов. То есть, если на кнопку повешен переход на следующую страницу, то одиночный клик как в браузере не прокатит, в Pinegrow нужно совершать двойной клин. Первые пять минут это непривычно. Вверху над витриной находится ряд полезных кнопок. Первая кнопка, которую я освоил, это </> – она открывает окно кода. Что удобно в таком параллельном представлении кода и конечного рендера, так это то, что, во-первых, изменив код я тут же вижу результат рендера, во-вторых, перемещаясь по большому окну и кликнув на какую-то строку я и в витрине перемещаюсь туда же, и наоборот, клик по компоненту на витрине перебрасывает меня в коде на нужное место. АнимацияПрограмма поддерживает настройку CSS анимации без знания CSS. Но, конечно, надо знать, какие кнопочки жать, какой селект за что отвечает, и на что влияет то или иное значение селекта. Кому как, а по мне так несколько предпочтительней знать синтаксис CSS. Можно вызвать таймлайн и создавать анимацию с ее помощью. См. в конце статьи видеоролик на тему анимирования элемента "аккордеон" с помощью таймлан. Скачать📥 Традиционно предлагаю полную портабельную версию Pinegrow 5.9 (пароль для разархивирования newart.ru). Проверял на Windows 7x32 и Windows 10x64.
📥 На сайте разработчика вы можете скачать последнюю версию программы, которая у вас проработает полноценно и бесплатно некоторый период времени, по крайней мере, успеете понять, как "растет сосна". Видео: [[ Pinegrow – презентационный ролик ]] без слов.
[[ Pinegrow – анимированный "аккордеон" ]] на английском.
Pinegrow имеет внушительное представительство на Youtube: десятки обучающих роликов.Ещё обзоры для вебмастеров, расширяющие их технологический кругозор: • Памятка начинающему вебмастеру • Amazing Slider – программа для создания HTML5 слайдшоу, галерей, альбомов • Blumentals WeBuilder – удобнейший редактор кода с предпросмотром • Camtasia Studio – видеоредактор с экспортом в интерактивный HTML5 проигрыватель • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Flip PDF – конвертор PDF документов в HTML5 приложение • Hi Slider – программа для создания продвинутых jQuery слайдеров • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Lunacy – для макетирования интернет-страниц • Moodle – практика администратора СДО • MediaWiki – как использовать для ведения и хранения документации • MediaWiki – как скачивать Wiki-страницы в PDF • MediaWiki – как подсвечивать синтаксис программного кода • Nicepage – конструктор сайтов и тем для CMS • PowerPoint в HTML5 – обзор софта конвертации • RocketCake – лаконичный визуальный конструктор сайтов • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Scratch – визуальный язык программирования и редактор кода • Sozi – программа для создания стильных HTML5 презентаций с перелетами между слайдами • SVG – как сделать анимацию линии (имитацию рисования) • Tilda – самый удобный онлайновый конструктор сайтов, плюсы и минусы • TimelineJS – библиотека для хронологических лент • TurboSite – лаконичный конструктор многостраничных сайтов • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WOW Slider – программа для создания красивых HTML5 слайдеров • WYSIWYG Web Builder – мощный визуальный конструктор сайтов • Yonote – веб-сервис для организации базы знаний • HTTP – коротко о протоколе • OpenAPI – спецификация, визуализация, инструментарий • Визуально-блочные среды программирования и моделирования – обзор • Инструменты для создания прототипов интернет-страниц: Axure и ProtoShare • Что нужно знать об электронных платежах вебмастеру интернет-магазина • Как создать интерактивный кроссворд на сайте? • Как работать с Flash в современное время • Спецсимволы HTML – коды около 2000 дизайнерских иконок |
Новости
|
|
|
|
|
|
|