

|
RocketCakeконструктор сайтов |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
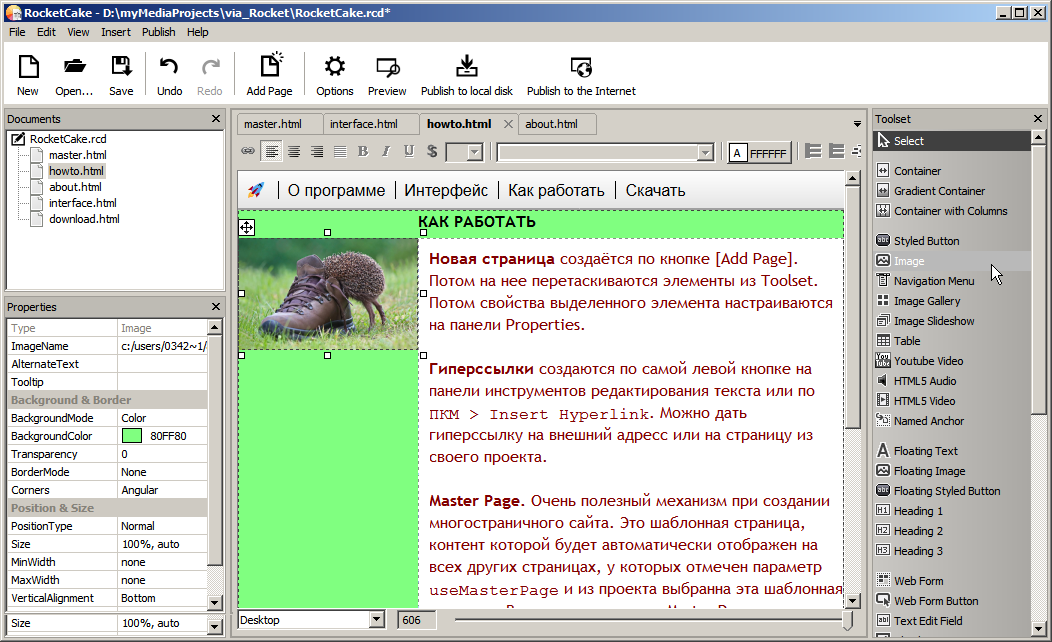
О программеRocketCake – это быстрый и компактный конструктор сайтов, обладающий необходимым и достаточным инструментарием для создания сайта с нуля без знания программирования. Но если вы имеете представление об HTML и CSS, то, конечно, это придаст гибкости вашей работе.  ИнтерфейсРедактор имеет очень понятный интерфейс. Есть русский (назначается в настройках), но я не рекомендую переключаться на русский людей, хоть чуть-чуть понимающих в веб-технологиях. Например, я не вынес перевода термина Padding в "Набивка", а Float в "Тёрка", и переключился на английский. Тем не менее, русский патриот может эти термины перевести по-своему и радоваться своей находчивости – достаточно отредактировать файл language\rwe_language_ru.xml в папке программы. Справа расположена панель Toolset с HTML элементами, которые можно перетаскивать мышкой на страницу, занимающую центральное и самое большое пространство интерфейса. Обратите внимание, что по самой нижней ссылке [Download more] можно скачать дополнительные элементы, и скопировать их в папку пользователя на своем компьютере .../Documents/RocketCake/extensions. Слева вверху навигатор по страницам Documents. Переход со страницы на страницу осуществляется двойным кликом. Страницу (имя файла) можно здесь же переименовывать. Ниже навигатора – свойства выделенного элемента Properties. Если ничего не выделено, то тут свойства страницы. Вверху стандартное меню и панель инструментов. Над самой страницей элементы редактирования текста и закладки страниц. Как работатьНовая страница создаётся по кнопке [Add Page]. Потом на нее перетаскиваются элементы из Toolset. Потом свойства выделенного элемента настраиваются на панели Properties. Обратите внимание: для того, чтобы внесенные вами изменения были применены, надо в поле поле редатирования значения нажать клавишу Enter. Гиперссылки создаются по самой левой кнопке на панели инструментов редактирования текста или по ПКМ > Insert Hyperlink. Можно дать гиперссылку на внешний адрес или на страницу из своего проекта. Также можно повесть на ссылку исполнение Javascript. Master Page. Очень полезный механизм при создании многостраничного сайта. Это шаблонная страница, контент которой будет автоматически отображен на всех других страницах, у которых отмечен параметр useMasterPage и из проекта выбрана эта шаблонная страница. Важное замечание: на Master Page обязательно должен присутствовать элемент Content Placeholder – именно в это место будет вставляться то, что вы создадите на страницах, использующих Master Page. Element Browser (Браузер элементов). Полезен. Через него удобно ориентироваться в структуре страницы и выделять какой-то объект. Он относится к странице, а не ко всему сайту. Виджеты. На панели Toolset кроме стандартных html-элементов есть миниприложения, такие как слайдшоу, галерея, меню... Это всегда пригодится и сократит время разработки. Работа с ними интуитивно понятна. Вставка своего кода. В RocketCake всегда можно восполнить недостаток каких-то параметров объекта. Например, есть контейнер, у которого параметр рамки BorderWidth задается в окне Properties одним числом. Это значит все 4 стороны рамки будут принимать этот параметр. Но вам надо, чтобы только одна стонона, например, нижняя имела толщину рамку 4px, а остальные стороны имели нулевую толщину. Нет проблем. Нажимаете ПКМ на контейнере, выбираете пункт HTML code, в поле Additional HTML Code выбираете пункт Additional CSS styles и пишите: border-width: 0 0 4px 0 !important; Это будет означать вашу задумку по толщине рамки 4-х сторон контейнера. Приписка !important (не нужна, если ваш код будет последним) говорит о том, что все другие стили этого параметра, прописанные в других местах, игнорировать. Маленькое неудобство: в интерфейсе редактора всё останется по прежнему, но после публикации всё будет по-вашему. Защита страницы паролем. Бывает нужно. RocketCake поможет это организовать: на страницу перетащите элемент Password Protection, назначьте в его свойствах логин и пароль (можно несколько пар). Эта страница будет преобразована в php страницу, дополнительно будет создан файл login.php. Теперь, после копирования вашего сайта на сервер, который поддерживает PHP, пользователь при заходе на страницу с элементом Password Protection будет получать приглашение ввести логин и пароль. Замечу, что массив пар логин-пароль в файле login.php хранится в открытом виде, вы, как хозяин файла, его можете подсмотреть, но посетителям сайт эта информация строго недоступна. Пример сайтаЯ верстал этот небольшой обзор в RocketCake, чтобы его протестировать на практике. Получился сайтик из 4-х страниц. В нем есть верхнее меню, футер, и место для оригинального контента. Вот, что получилось: Скачать, почитать
📥 Скачать RocketCake Pro 5.5 portable (пароль для разархивации newart.ru). Анатолий Опарин, вебмастер Newart.ru
Ещё обзоры для вебмастеров, расширяющие их технологический кругозор: • Памятка начинающему вебмастеру • Amazing Slider – программа для создания HTML5 слайдшоу, галерей, альбомов • Blumentals WeBuilder – удобнейший редактор кода с предпросмотром • Camtasia Studio – видеоредактор с экспортом в интерактивный HTML5 проигрыватель • GDevelop – игровой движок c редактором в вебе, на мобильных и ПК платформах • Google Web Designer – конструктор HTML5 баннеров и приложений • Flip PDF – конвертор PDF документов в HTML5 приложение • Hi Slider – программа для создания продвинутых jQuery слайдеров • Hippani Animator – удобная анимационная студия с экспортом в HTML, video, анимированный gif • Lunacy – для макетирования интернет-страниц • Moodle – практика администратора СДО • MediaWiki – как использовать для ведения и хранения документации • MediaWiki – как скачивать Wiki-страницы в PDF • MediaWiki – как подсвечивать синтаксис программного кода • Nicepage – конструктор сайтов и тем для CMS • Pinegrow – стильный визуальны конструктор сайтов • PowerPoint в HTML5 – обзор софта конвертации • Saola Animate – программа для быстрого и удобного создания анимации в HTML5 • Scratch – визуальный язык программирования и редактор кода • Sozi – программа для создания стильных HTML5 презентаций с перелетами между слайдами • SVG – как сделать анимацию линии (имитацию рисования) • Tilda – самый удобный онлайновый конструктор сайтов, плюсы и минусы • TimelineJS – библиотека для хронологических лент • TurboSite – лаконичный конструктор многостраничных сайтов • TurboWarp – продвинутый форк Scratch для создания HTML5 игр и приложений • WOW Slider – программа для создания красивых HTML5 слайдеров • WYSIWYG Web Builder – мощный визуальный конструктор сайтов • Yonote – веб-сервис для организации базы знаний • HTTP – коротко о протоколе • OpenAPI – спецификация, визуализация, инструментарий • Визуально-блочные среды программирования и моделирования – обзор • Инструменты для создания прототипов интернет-страниц: Axure и ProtoShare • Что нужно знать об электронных платежах вебмастеру интернет-магазина • Как создать интерактивный кроссворд на сайте? • Как работать с Flash в современное время • Спецсимволы HTML – коды около 2000 дизайнерских иконок |
|
|
|
|
|
|