

|
FinalMesh3d-комбайн |
|
| Онлайн: РИСОВАЛКИ | ИГРЫ | РЕЛАКС программы |
О программеFinalMesh – это универсальный 3d-инструмент для просмотра, редактирования, композинга, конвертации, анимации 3d моделей и сцен. В программу можно загружать готовые модели разных форматов, объединяя их в одну сцену, или обрабатывать отдельно. Экспорт возможен в несколько стандартных 3d-форматов, а также в 3D PDF, растр, SVG и в HTML5-приложение для движка WebGL. В название программы заложен смысл ее назначения – завершающая обработка полигональных 3d-моделей. Потому что, mesh в области 3D-графики — это полигональная сетка, совокупность вершин, рёбер и граней, которые формируют структуру трёхмерного объекта.
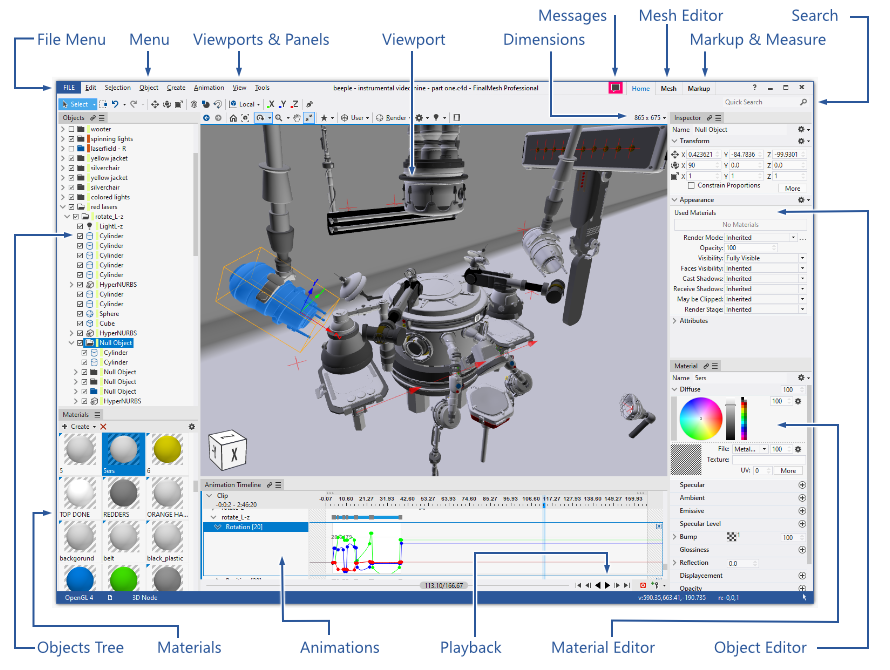
 Просмотр и редактированиеВ программу встроен браузер файлов. Он открывается при запуске программы. Слева вы получает файловое дерево вашего диска. При выборе папки ее содержимое открывается в виде превью в нижней области интерфейса. Над деревом есть кнопка [Open] для точечного открытия файла через стандартное окно просмотра. Есть кнопка [Recent Location] для выбора недавно открываемых вами папок. Для открытия модели на редактирование надо кликнуть на модели или проекте в браузере файлов правой кнопкой мыши и выбрать пункт Open in New Window.
Я считаю FinalMesh просмотрщиком, но для просмотрщика он обладает довольно богатой палитрой инструментов редактирования. В программе можно даже создавать модели и сцены с нуля, добавлять на сцену заготовленные примитивы, текст, свет, камеру. На модель можно накладывать материалы и текстуры. Вверху справа есть три переключателя для окон: Home, Mesh и Markup.
АнимацияФункционал анимации заточен на управлении изменения во времени перемещения, вращения, размера объектов (мешей, групп, камер, света). Есть шкала времени, которая вызывается через меню: View > Animation Timeline. Для начала надо создать новую последовательность ключей через меню: Animation > New Secuence. На таймлайне возникнет полоса Animation 1. Теперь надо выбрать: Animation > Automatic Keyfrayming, чтобы ключевые кадры проставлялись автоматически по мере ручного изменения положения ползунка на таймлайне и изменения параметров меша. Выделить меш. Передвигать ползунок, в каждом новом его положении изменять состояние меша. Тут же можно проиграть анимацию. Изменение длительности анимации и частоты смены кадров (FPS) доступно в свойствах экземпляра анимации, которые вызываются по ПКМ на Animation 1 и выбора пункта Properties. Для тонкой настройки типа интерполяции есть кривые, которые открываются по мере продвижения вниз по дереву иерархии в левом блоке таймлайна. А как сохранить анимацию вовне программы? Для этого надо воспользоваться кнопкой [Render Active Viewport] на верхней панели инструментов. В открывшемся окне выбрать в сдвоенной кнопке [Render] пункт [Render Animation]. Процесс рендера не будет слишком быстрым. После его окончания результат можно сохранить в видеоформат WMV через меню кнопки [File]. А вот в HTML5 (WebGL) анимацию прямо из программы экспортировать нельзя. Для этого предлагаю другую программу Marmoset Toolbag, которая по своему назначению схожа с FinalMesh, и анимацию экспортировать в HTML5 может. Импорт/эскпортЭкспорт возможен во многие форматы (см. таблицу ниже). При выборе в меню File пункта Save as пользователю открывается довольно насыщенный параметрами интерфейс экспорта. Вверху крупным шрифтом выведены категории экспорта – начинайте с клика по одной из них:
Меня более всего в этой программе заинтересовал экспорт в web-формат WebGL. У меня есть сайт, я вебмастер, хочу какие-то трехмерные модельки отображать на страницах своего сайта. Поэтому, экспорту в WebGL я посвятил отдельную главу статьи (см. ниже). Полная таблица поддерживаемых форматов программой FinalMesh:
WebGLДвижок WebGL для отображения 3d-контента встроен в любой современный браузер. Экспорт в WebGL проекта FinalMesh позволяет вам на секунды создать веб-представление, которое будет без тормозов и дополнительных плагинов работать в браузере на любом компьютере. А если разместить этот проект на вашем сайте, то его смогут посмотреть все желающие в любом месте земного шара. Я знаю несколько Javascript библиотек и 3d-редаторов, с помощью которых можно создавать и/или отображать 3d-контент в интернете, и могу заметить, что презентация, созданная в FinalMesh, получается самой легкой по весу файлов и создавать ее проще, чем другим путем. Всего-то требуется перейти в раздел File, в верхней полосе выбрать WebGL и нажать кнопку [Export]. Всё готово. Ну можно перед этим посмотреть настройки экспорта и сделать необходимые вам отметки. Например, включить в экспорт анимацию или выбрать фон для окна отображения 3d-модели. На вашем диске в выбранную вами папку будет сохранены все необходимые файлы:
Кстати, файл scene.iv3d можно менять на другой, также экспортированный из этой программы, оставляя нетронутыми остальные файлы движка. Тогда можно иметь несколько разных *.iv3d и переключаться между ними в файле index.htm по своей логике, запрограммированной через простой JS. Таким образом, создать интерактивный просмотрщик нескольких 3d-моделей или слайдер, переключаясь между ними по клику. Ниже – результаты экспорта пластикового рыжего кота. Все файлы на сайте в сумме весят 315 кб. Сам кот родился в Pain3D, а в FinalMesh я ему приклеил глаза, нос, рот, усы и добавил текст, а в настройках экспорта задал фоновую картинку. Покрутите его: Вращать – с нажатой ЛКМ, перемещать – с зажатой ПКМ, масштабировать – колёсико мыши. Параметры экспорта в WebGL вам стоит изучить. Специалисты найдут много интересного. Я не специалист в области 3D, поэтому меня после первого экспорта удивило одно, что управлять на странице браузера своей моделью я не мог полноценно. На все манипуляции мыши было только одно действие масштабирования. Но я это быстро исправил на закладке Behavior панели экспорта. Замечание по экспорту WebGL. Если делаете экспорт в HTML5, то экспортированный проект при запуске index.html отрабатывать не будет. Дело в том, что для работы такого приложения его нужно запускать на сервере. Или локальном, или внешнем. Если же все-таки желаете смотреть проект в браузере локально, то есть лайфхаки:
Скачать, почитать
🌐 Скачать FinalMesh 6 портабельную сборку. Ещё программы с 3D возможностями: • 3DF Zephyr // программа для фотограмметрии • Aurora 3D Animation Maker // создание и анимирование 3d-текстов и фигур • Blockbench // низкополигональное 3d-моделирование • BrickLink Studio // 3d-конструктор Lego • Cables.gl // сервис для разработки различного рода визуализаций • Cover Commander // оформление 3d-упаковок и других моделей • Dust3D // рисование 3d-моделей мышью • Fusion Studio // композер на нодах с возможностями анимировать 3D • GDevelop // игровой движок c редактором в вебе, на мобильных и ПК платформах • Goxel // воксельная рисовалка • iC3D // 3d-визуализатор • Icon3D // стильный 3d-лаунчер для Windows • KnowledgeBase Builder // составление интеллект-карт в 3D для веба • LazPaint // растровый редактор с модулем импорта 3d-моделей • Lego Digital Designer // 3d-конструктор из блоков Lego • LeoCAD // лего-подобный конструктор • MagicaVoxel // воксельный 3d-редактор • Marmoset Toolbag // постобработка 3D: рендеринг, текстурирование, анимация... • Pano2VR // создание виртуальных туров из панорам • PhotoBlend 3D // редактор для фотомонтажей и анаглифов • PhotoLine // графический редактор с 3d-модулем • PixelOver // пикселизация и анимация 2D и 3D • PRO100 // моделирование мебели и интерьеров • PTGui Pro // создание панорам из серии фотографий • Serif DrawPlus // векторный редактор с 3d-модулем • SketchUp Pro // полноценный 3d-редактор • Spline // 3d-редактор для создания web-контента • Tanida Demo Builder // обучающее видео с 3d-персонажем • VoxEdit // воксельный редактор для 3d-моделирования и анимации • Онлайновые 3d-редакторы • Обзор программ для 3D рендеринга • Интерактивная 3d-карта ведущих 3d-программ |
Новости
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
|
|
|
|